フロントエンドとバックエンドの違いとは?役割やスキル、将来性やキャリアパスを比較
フロントエンドエンジニアとバックエンドエンジニアの違いは何でしょうか?今回はフロントエンドエンジニアとバックエンドエンジニアの違いに加えて仕事内容やスキル、将来性などをご紹介します。違いを知り、自身に合ったキャリアについて考えてみましょう。
目次
フロントエンドとバックエンドの違い
プログラミング言語の違い
Webサービスやアプリにおいて、ユーザーの目に触れる領域の開発がフロントエンド、その裏側の目には触れない領域の開発がバックエンドです。
両者では、使用する言語が異なります。
一般的にフロントエンドで用いられる言語はHTMLやCSS、JavaScriptです。
HTMLは文書の構造を定義するマークアップ言語と呼ばれるもので、CSSは文字の大きさや色などを定義するスタイルシート言語と呼ばれます。
もうひとつ、ブラウザに動きをつける際に用いられるのがJavaScriptで、こちらはプログラミング言語です。
バックエンドで用いられるのはJavaやRuby、PHPなどのプログラミング言語です。
裏側での処理や機能を担うバックエンドでは、汎用性の高さや動的型付け言語であることから、これらのプログラミング言語が開発に適しています。
業務内容の違い
フロントエンドではユーザーが直接目にして操作する部分を開発するため、UI/UXの観点をもとに業務が進められます。
UI(ユーザーインターフェース)はユーザーからの見え方、UX(ユーザーエクスペリエンス)は商品やサービスを通して得られる体験を意味する言葉です。
デザインを通した見栄えの良さや、必要な機能を過不足なく備えた操作性のために開発を行います。
バックエンドではサーバーの管理やデータ処理、セキュリティ対策といった機能面の開発が主な業務です。
例えばサイト内での検索機能や検索結果の表示、システムそのものを稼働させる部分を担います。
自分に向いている仕事は「IT人材 仕事タイプ診断」で見つけよう
次のキャリアでどの職種を目指すか、マネージャーを目指すか、スペシャリストになるか悩んだり、転職したいけど自分の価値観に合う企業がわからない、次の職場選びで重視した方がいいことがわからないなど、職場選びで悩むことは多々ありますよね。
ギークリーの「IT人材 仕事タイプ診断」では、自分の適性だけではなく、自分に合う働き方、企業のタイプを知ることができるので、転職軸を決めるときや求人選びに役立ちます。
キャリアや仕事選びで悩んだら、一度ご自身の価値観に合う仕事のタイプや企業のタイプを調べてみませんか?自身の適性を知ることで、納得のいくキャリア選択や求人選びができるでしょう。
希望のキャリアに転職!診断利用から約1か月で転職成功した方の例
- ご年齢:30代前半
- ご経歴:システムエンジニア⇒システムエンジニア
- 転職期間:仕事タイプ診断利用から1ヶ月弱でご転職
Aさんは元々Salesforceエンジニアとして運用保守に従事されていましたが、案件が変わることが多く、知見を活かして働けない、個人よりも切磋琢磨できる仲間・チームで成長していきたいというご意向があり転職活動を始めておりました。
前職のご状況と、ご自身の価値観・志向にギャップを感じられていたAさんですが、「IT人材 仕事タイプ診断」によってご自身に合う価値観の企業タイプを見つけ、診断から1ヶ月弱で転職成功されました。
【あわせて読みたい】転職でキャリアアップに成功した事例はこちら⇓
「IT人材 仕事タイプ診断」ご利用の流れ
「IT人材 仕事タイプ診断」は4つのステップで完結!
STEP1:以下のボタンから仕事タイプ診断のページへ
STEP2:仕事タイプ診断のページから職種を選択
STEP3:プロフィール(お名前とご連絡先)を入力
STEP4:必要な質問に答える
診断後、自分の志向にあう企業の求人を見たい場合は、IT専門のキャリアアドバイザーがご希望の条件をお伺いし、志向性に合わせた求人を紹介させていただきます。
たった3分、無料で診断できるので、ぜひ一度「IT人材 仕事タイプ診断」で企業選びの軸を見てみてください。
フロントエンドエンジニアとは
フロントエンドエンジニアの役割
ユーザーが直接触れる部分がフロントエンドです。
開発を手掛けるフロントエンドエンジニアは、Webサービスのインターフェースを設計し実装します。
HTMLでWebページを構築し、CSSでスタイルを当て、JavaScriptで動作を決めてユーザーにとって魅力的な体験を提供するのがフロントエンドの役割です。
近年、パソコンだけでなくスマートフォンやタブレットなどさまざまなデバイスに対応させるレスポンシブデザインの観点が重要視されるようになりました。
視覚的な満足度を向上させるため、品質の確保に努めることがフロントエンドに求められます。
フロントエンドエンジニアに求められるスキル
フロントエンドエンジニアに必要なスキルは多岐に渡ります。
基本的にHTML、CSS、JavScriptを用いてユーザーが触れる部分を構築します。
その他にも効率的なコードの記述のためにReact、Angular、Vue.jsなどのフレームワークやライブラリを使用し、パフォーマンス最適化のためにブラウザ開発ツールやバージョン管理システムを用いることも必要です。
複数のテストを繰り返してバグを見つけて修正したり、先述したレスポンシブデザインの知識も求められます。
このようにフロントエンドエンジニアが担う領域は幅広く、企業によっては分業するケースもあります。
【あわせて読みたい】フロントエンドエンジニアの志望動機のコツはこちらから⇓
バックエンドエンジニアとは
バックエンドエンジニアの役割
バックエンドで開発する領域はユーザーが直接触れる部分ではありません。
サーバーサイドの処理の開発、データベースの設計や管理、APIの設計と実装もバックエンドの領域です。
システム全体が正常に運用するための設計と実装がバックエンドエンジニアの役割だといえます。
また、セキュリティ対策としてデータの保護やプライバシーの確保を目的とした対策を講じるのもバックエンド領域に求められる役割です。
もしもシステムに障害やエラーが発生した場合は原因を特定し問題解決のための修正を行います。
バックエンドエンジニアに求められるスキル
バックエンドエンジニアはJavaやRuby、PHPの他にもPythonやNode.jsを用いてサーバーサイドの処理を実装します。
開発の効率化には多くの場合、Django、Laravel、Ruby on Railsなどのフレームワークを使用するため、知識や経験があると役立ちます。
データベースやサーバーの知識、APIの設計と実装スキルも必要です。
【あわせて読みたい】バックエンドエンジニアに転職する方法はこちらから⇓
フロントエンドとバックエンドのシステム開発工程
フロントエンドのシステム開発
フロントエンド開発は以下の工程で行われます。
- 画面全体の初期設定
- 共通パーツの定義
- アクションやレスポンスの定義
- マークアップの実装
- パーツの実装
- 検証
まずは初期設定で表示する情報や実装する機能などを決定します。
その後、複数のWebページで共通するボタンやナビゲーション、操作に対するアクションなどを一括で管理できるよう定義し、CSSでスタイルを当てます。
JavaScriptなどで動きを付け、すべての実装を行ったらユーザー目線でチェックするのが検証です。
バックエンドのシステム開発
バックエンド開発は以下の工程で行われます。
- 要件定義
- 基本設計
- 詳細設計
- 実装
- テスト
クライアントへのヒアリングを通して課題を明確にし、実現したいシステムを定義したら設計図に起こします。
その設計図に基づいてプログラミングを行い機能を実装します。
実際にサーバー上で動作させて確認するテストを繰り返し、問題なければリリースです。
その後も継続的な運用・保守を行います。
フロントエンドとバックエンドはどっちが難しい?
難易度の高さはバックエンドの方が上だと言われています。
理由は必要とされるスキルや専門性が高いことからです。
しかしその一方で、ユーザーの目に触れることで小さなミスも指摘されやすく、集客そのものに影響を及ぼすフロントエンドも決して難易度が低いとは言えません。
将来的にフルスタックを目指す場合、仕組みを知るためにバックエンドから学ぶひとも多いようです。
フロントエンドとバックエンドの将来性
仕事の需要
フロントエンドエンジニアの需要
フロントエンドの仕事はWebサイトやLPなどの製作物がメインで、多くの案件があるもののバックエンドと比較するとやや安価なものが多くなります。
その背景には、プログラミング言語学習サービスの増加が影響していると考えられるでしょう。知識のない状態から4ヶ月程度の学習で仕事を受注することも可能になっています。学生やプログラミングを始めて間もない人を含め、フロントエンドエンジニア(コーダー)の数は増加傾向にあります。
仕事の需要は多いものの、今後ますます競合相手が増えるとともに単価が下落する可能性があるため、スキル向上が求められるでしょう。
バックエンドエンジニアの需要
バックエンドの仕事はデータベース管理や運用保守がメインです。案件の単価はフロントエンドと比べると高い水準を保っています。
バックエンドの知識を深めるためには、操作するための言語の知識だけでなくフロントエンド言語の理解も必要です。
そのため、フロントエンドと比べるとバックエンドエンジニアの方が競争率は少なく、仕事を受注できるレベルになれば比較的安定した需要が見込めるといえそうです。
それぞれの平均年収
フロントエンドエンジニアの平均年収
フロントエンドエンジニアの平均年収は約400万円と言われています。開発言語の高いスキルはもちろん、複雑なフレームワークやライブラリを扱えたり、リーダーとしての開発経験があると他のエンジニアとの差別化を図ることが可能で、人によっては1,000万円を超える報酬を受け取っているケースもあるようです。
バックエンドエンジニアの平均年収
バックエンドエンジニアの平均年収も同じように約400万円と言われています。フロントエンドエンジニアと同じように開発言語のスキルを上げることも重要ですが、バックエンドエンジニアの方がより経験年数を問われる傾向にあるようです。
なぜならバックエンドエンジニアが行う範囲は非常に広く、全てを習得するのはかなりの根気が要ります。そのため人材も比較的少なく、経験を積めばフロントエンドエンジニアよりも高待遇を受ける可能性が高いと言えます。
【あわせて読みたい】エンジニアが年収アップする方法はこちらから⇓
フルスタックエンジニアはさらに将来性が高い
フロントエンド、バックエンド両方をひとりでこなせるエンジニアは「フルスタックエンジニア」もしくは「マルチエンジニア」と呼ばれ、さらに重宝されます。
フルスタックエンジニアになるためには、さらに幅広く専門性の高い知識・スキルが必要です。
例えばOS・ミドルウェアの知識、クラウドサービスの知識、プロジェクトマネジメントスキル、場合によってはSwiftやKotlin、Javaを使いこなしたスマホアプリ開発のスキルが求められる場合もあります。
企業にとって大きなコスト削減を実現する、ひとりで開発の全工程を行える人材はまだ多くなく、エンジニアのキャリアとして目指す方も多いのです。
フロントエンドとバックエンドのキャリアパス
ここからは、フロントエンドとバックエンドのそれぞれについて、どのようなキャリアパスがあるのか解説します。IT業界は将来性があり、かつ人手不足のため売り手市場です。
自身の強みを理解して、正しい対策を打てば活躍できる幅は大きく広がるでしょう。
フロントエンドエンジニアのキャリアパス
フロントエンドエンジニアには、プログラミング言語のスキルは当然として、WEBサイトに関係するスキルが求められることがあります。
先述の通り、WEBデザインに関する知識が必要になることもあれば、SEOマーケティングを意識した設計を要望されることもあるでしょう。
自分が就きたい仕事のニーズを見極めて転職やキャリアップの計画を練ることが重要です。
エンジニア業務未経験の場合は、まずはプログラミングスクールに通うなどして、コーディングができるレベルのプログラミング言語を身につけましょう。
スクール以外にも、自宅でオンライン学習できる仕組みが整ってきています。スクールに通えない方は検討してみると良いでしょう。
フロントエンドエンジニアが目指せるキャリアパス
フロントエンジニアとしてキャリアアップを目指すのであれば、スキルを極めてスペシャリストになる方法があります。もしくはマネジメント力をつけてチームリーダーやマネージャーのようなポジションを目指すことも可能です。
キャリアアップのためには、サイト制作全体の流れについての理解を深める必要があります。その他にもUI/IXの知識、SEOの知識、そしてバックエンドの知識も身につけると良いでしょう。
【あわせて読みたい】フロントエンドエンジニアのキャリアパス例はこちらから⇓
バックエンドエンジニアのキャリアパス
バックエンドエンジニアにはJavaやC言語といったプログラミング言語の技術に加えて、ミドルウェアやネットワーク、サーバーなどインフラ面での知識が求められます。
また、クラウド上でWEBサービスを構築するケースも増えているため、AWSやAzureといったクラウドサービスに関するスキルがあれば活躍の場は広がるでしょう。
自分のスキルを広げていくことで、エンジニアとしての役割だけではなく、異なる専門分野のメンバーをつなぐ役目を果たすことができます。
バックエンドエンジニアが目指せるキャリアパス
バックエンドの知識を活かしたキャリアパスには、システムエンジニア、システムアーキテクト、スマホアプリエンジニアなどに加え、セキュリティに特化したセキュリティエンジニアがあります。
また、マネジメント職であればプロジェクトマネージャーを目指すことも可能です。
WebディレクターやWebマーケターもバックエンドの知見をもった人材は重宝される傾向にあります。
【あわせて読みたい】バックエンドエンジニアのキャリアパス事例はこちらから⇓
エンジニアとして年収を上げていくには
フロントエンドとバックエンドに共通して、年収を上げていくためには、より上流工程の仕事に携わることが重要になります。
要件定義などの上流工程に関わるエンジニアの報酬は設計やコーディングなどの下流工程を担うエンジニアよりも、高くなる傾向があるからです。
上流工程の仕事を増やしていくためには、システム化する業務についての知見を身につけることが欠かせません。
例えば、物流系のシステム開発に携わっている場合は、プログラミング言語だけではなく、物流業務がどのように回っているのか、効率化のポイントはどこかなどを知る必要があります。
IT人材1万人のデータで年収UP予想額がわかる「IT人材 年収診断」
仕事量が多いのに周りと比べて年収が低い、評価されにくくて給料が上がりにくい、転職したいけど今より年収が落ちないか不安、など、IT・Web・ゲーム業界で勤めている方にとって「年収」に関する悩みは多いですよね。
年収のことで悩んだら、一度ご自身の年収の現在地と年収アップ予想額を調べてみませんか?現在地から目指せる年収を知ることで、この先どうするか納得のいく決断ができるでしょう。
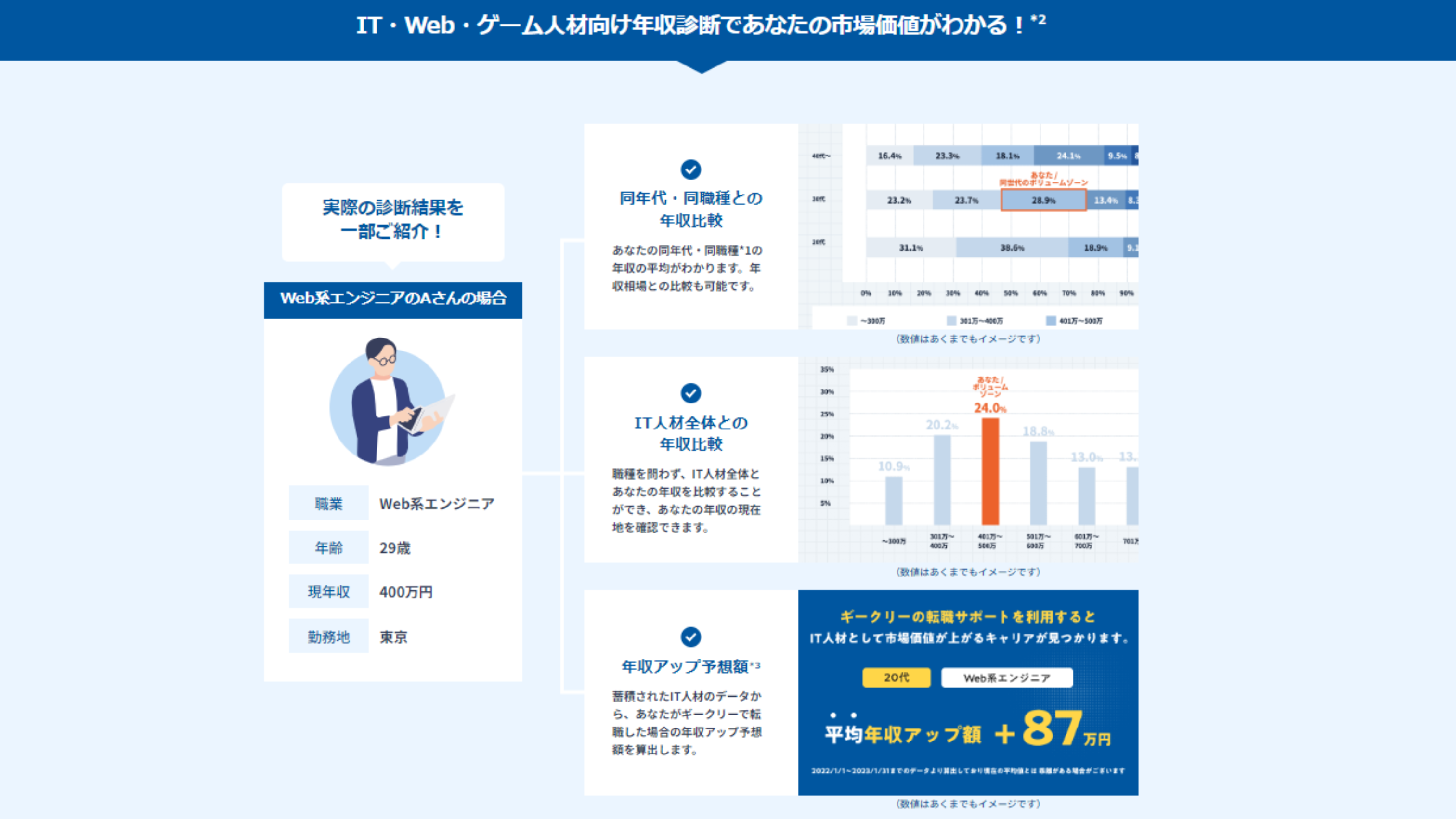
「IT人材年収診断」は年収の現在地から転職時の年収アップ予想額までわかる!
ギークリーの「IT年収診断」では同年代・同職種と比較した年収の現在地が分かるだけでなく、同年代・同職種の転職時の年収アップ予想額までわかります。
ご自身の診断結果を参考に転職活動をすることで、転職の目的が明確となり納得のいく転職を実現できるでしょう。
年収約120万円アップ!年収診断の利用から約2週間以内に転職成功した方の例
- ご年齢:30代
- ご経歴:プロジェクトマネージャー⇒アプリエンジニア
- 勤務地:西日本⇒東京へ転職
- 転職期間:2週間以内に転職成功
Aさんは、スピード転職に成功、かつ年収を約120万円アップすることに成功しています。
もともとアプリエンジニアとしてのご経験もお持ちで、年収診断を行った結果、同職種・同年代のボリュームゾーンより年収が下回っていることから年収を上げたいとお考えになり、転職で年収アップを成功させました。また、開発に携わりたいという希望も転職により叶えることができました。
【合わせて読みたい】転職で年収アップに成功した事例はこちら⇓
「IT人材年収診断」ご利用の流れ
「IT人材年収診断」は4つのステップで完結!
STEP1:以下のボタンから年収診断のページへ
STEP2:年収診断のページから氏名と連絡先を入力してスタート
STEP3:プロフィールと簡単な職務経歴を入力して診断
STEP4:ご自身の年収の現在地を把握
診断後は、年収が上がる求人や、ご希望に沿った求人のご紹介、IT職種を熟知したキャリアアドバイザーに転職の相談をすることもできます。是非一度、ご自身の年収の現在から年収アップ予想額を見てみてください。
フロントエンドとバックエンドの違いを知って転職しよう
フロントエンドとバックエンドについて解説しましたが、Web制作においてどちらも必ず必要な構成です。
どちらから身に付けるべきか迷う方は、まずはフロントエンドの知識をつけることから始めることをお勧めします。
フロントエンドエンジニアやバックエンドエンジニアに転職を検討中の方は、お気軽に弊社ギークリーをご活用ください。
経歴や希望条件を聞いた上で、最適な求人をピックアップしてくれます。
ギークリーを活用するメリットは他にもあります。
- HPに掲載していない非公開の求人もある
- 転職で叶えたいことを踏まえた上で最適のキャリアプランを提案する
- 求人票では読み取れない企業の雰囲気や状況について知れる
- 求人の紹介のみならず、職務経歴書の添削や年収交渉の代行など転職全般の支援
IT・Web・ゲーム業界の転職に強い転職エージェントのGeekly(ギークリー)では、開発業務に関わる職種や企業の情報を多数保有しています。
フロントエンドエンジニア・バックエンドエンジニアの仕事に興味がある方は、ぜひ一度お気軽にご相談ください。
あわせて読みたい関連記事
この記事を読んでいる人におすすめの記事