
MVCモデルとは?役割やメリット・デメリットを分かりやすく解説!
ソフトウェア開発における設計パターンの1つであるMVCモデル。「Model」「View」「Controller」の3つに分けてコードを管理し、効率的にアプリケーション開発を行う概念の1つです。今回は基本概念やメリットやデメリットを解説します。
目次 [閉じる]
MVCモデルとは
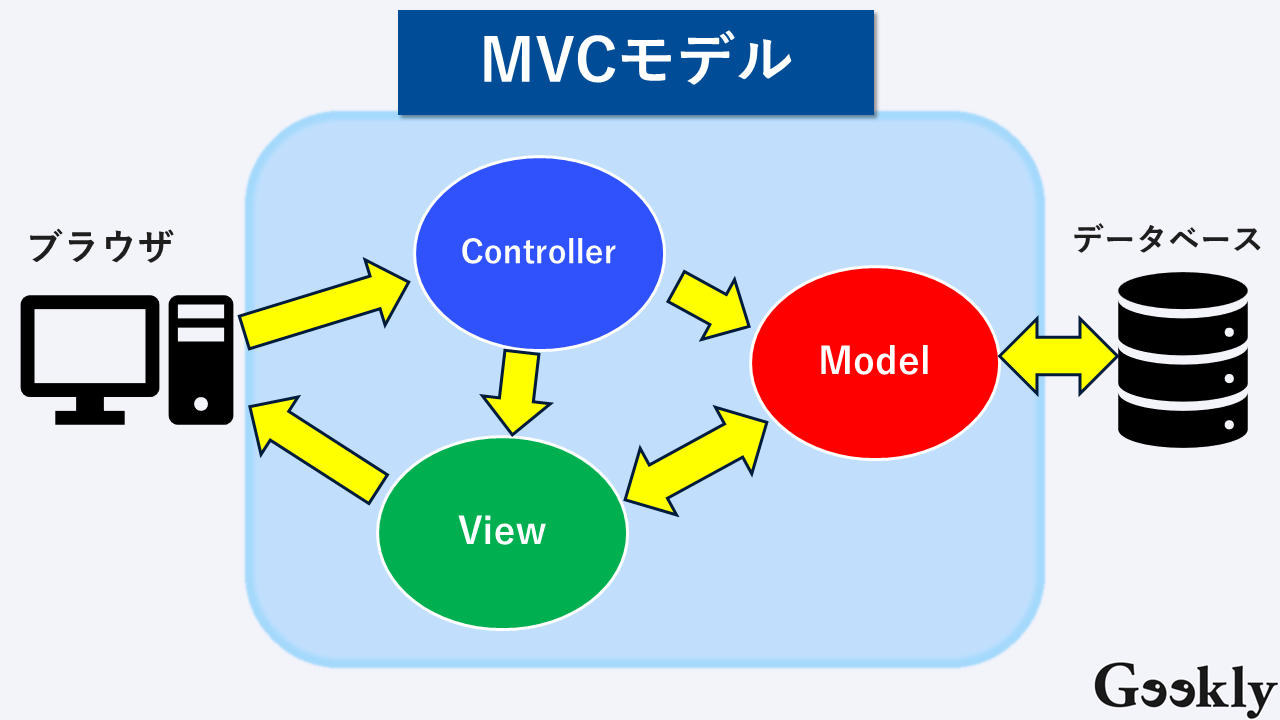
MVCの概念
MVC は機能ではなく、Webフレームワークで一般的に取り入れられているアプリケーション設定を整理するための概念の一つです。
モデル(Model)頭文字「M」、ビュー(View)頭文字「V」、コントローラー(Controller)頭文字「C」で「MVC」と言います。
「アプリケーション設計」が必要な理由としては、アプリケーション全体を考えないでただプログラミングを書いていくと次第にコード数が膨大になり、コードの破綻が起きて不具合やバグの原因になる恐れがあるからです。
実装の前に決定する概要がアプリケーション設定であり、そのアプリケーション設計をするにあたって必要となる概念が「MVC」です。
新しい機能の実装時にどこにファイルを作成すべきか、どこにファイルがあるのか即座に判断するためのディレクトリ分けや、役割ごとに意味のある単位で機能を実装し管理しやすいくするために欠かせません。
以下、MVCそれぞれについて解説します。
【モデル】
システム内のビジネスロジックを担当します。システムの設計や機能をどうするかがここで行われます。
【ビュー】
実際に表示したり、入力する機能の処理を行うのがビューです。
【コントローラー】
コントローラーは、ユーザーの入力に基づきモデルとビューを制御する役割を担っています。「クライアント」「モデル」「ビュー」の橋渡し役となります。
\ 自分に合う働き方が分かる! /
MVCそれぞれの役割
MVCの役割はさまざまありますが、ここでは一般的に考えられている役割について説明していきます。
モデル(Model)
モデルでは、データベースとデータのやり取りを行う機能を実装したり、データベースから取得したデータをプログラムで扱いやすい形式でデータを変換する役割を担っています。
データベースとやり取りを行う場合は、データベース内のデータを取得したり、「更新」「削除」「新規作成」といった機能を実装します。
例えば日付の変換機能では、データベースが日付の保持を行う際に2019‐11‐11と保持されるのが一般的です。しかし、データベースの保持している表示はアプリケーションに表示される一般的な形式とは異なります。
そこで「2019年11月11日」のように一般的に読みやすい形式に変換する役割です。
ビュー(View)
Webブラウザに表示するHTMLを動的に生成する部分がビューです。
「動的にHTMLを生成する」とは、データベースから取得したデータをHTMLに埋め込んでアクセスするたびに、異なる HTMLを生成することです。このようなサイトを動的サイトと呼びます。
動的サイトのわかりやすい例としてX(旧Twitter)があります。常にリアルタイムで変動し、タイムラインが新着順で表示される動的サイトの代表例です。
常に更新されているのは、「アクセスするたびにデータベースから最新の記事を取得して、最新のタイムラインをトップページに表示する」という処理をしているからです。
毎日更新しているブログの新着記事が、アクセスした時点での最新記事が閲覧できるのも動的サイトの事例で、こういった動的部分を担っているのがビューです。
コントローラー(Controller)
コントローラーはクライアントから来たリクエストURLに応じて、あらかじめ設定した処理を行います。
リクエストURLと処理を紐付ける事を「ルーティング」と呼びます。動的なページを生成する際は次のような処理を行います。
- クライアントからリクエストをコントローラーが受け取る
- 受け取った値を、データベースからモデル経由でデータを取得する
- 取得したデータをビューに渡す
- 動的生成されたHTMLをクライアントにわたす
このようなモデルとの橋渡し、ビューとの橋渡しで、クライアントとの橋渡しの部分がコントローラーです。
自分に向いている仕事は「IT人材 仕事タイプ診断」で見つけてみよう
次のキャリアでどの職種を目指すか、マネージャーを目指すか、スペシャリストになるか悩んだり、転職したいけど自分の価値観に合う企業がわからない、次の職場選びで重視した方がいいことがわからないなど、職場選びで悩むことは多々ありますよね。
ギークリーの「IT人材 仕事タイプ診断」では、自分の適性だけではなく、自分に合う働き方、企業のタイプを知ることができるので、転職軸を決めるときや求人選びに役立ちます。
キャリアや仕事選びで悩んだら、一度ご自身の価値観に合う仕事のタイプや企業のタイプを調べてみませんか?自身の適性を知ることで、納得のいくキャリア選択や求人選びができるでしょう。
\ 自分に合う働き方が分かる! /
希望の職種に転職!診断利用から約1か月で転職成功した方の例
- ご年齢:30代前半
- ご経歴:システムエンジニア⇒システムエンジニア
- 転職期間:仕事タイプ診断利用から1ヶ月弱でご転職
Aさんは元々Salesforceエンジニアとして運用保守に従事されていましたが、案件が変わることが多く、知見を活かして働けない、個人よりも切磋琢磨できる仲間・チームで成長していきたいというご意向があり転職活動を始めておりました。
前職のご状況と、ご自身の価値観・志向にギャップを感じられていたAさんですが、「IT人材 仕事タイプ診断」によってご自身に合う価値観の企業タイプを見つけ、診断から1ヶ月弱で転職成功されました。
【あわせて読みたい】転職でキャリアアップに成功した事例はこちら⇓
「IT人材 仕事タイプ診断」ご利用の流れ
「IT人材 仕事タイプ診断」は4つのステップで完結!
STEP1:以下のボタンから仕事タイプ診断のページへ
STEP2:仕事タイプ診断のページから職種を選択
STEP3:プロフィール(お名前とご連絡先)を入力
STEP4:必要な質問に答える
診断後、自分の志向にあう企業の求人を見たい場合は、IT専門のキャリアアドバイザーがご希望の条件をお伺いし、志向性に合わせた求人を紹介させていただきます。
たった3分、無料で診断できるので、ぜひ一度「IT人材 仕事タイプ診断」で企業選びの軸を見てみてください。
\ 自分に合う働き方が分かる! /
MVCモデルのメリットとデメリット
メリット
- 役割で効率的にアプリケーション開発が効率的に行える
- 「M」「V」「C」それぞれで分割して専門性が高い仕事が可能
- 独立性が非常に高く、変更などの対応も柔軟に行なえる
専門性の高い業務を分けることで、作業効率とクオリティーが向上します。
更に、独立性の高い上に別れている分野ごとに異なった専門性に特化しているため、高度なバグ修正やトラブルにも柔軟に対応できるというメリットがあります。
デメリット
- 情報データの管理が大変
- コントローラーの処理が大変
- 「V」と「C」の依存性が高い
製品の規模が拡大していくことにより、モデルの負担が大きくなり、結果として管理が大変になってしまう点がデメリットです。
コントローラーも同じで、機能拡大を行うことでコントローラーで行う処理も増加し、処理が大変になります。
複雑な出力要件が多くなるほど、コントローラーとビューの依存性が大きくなり、結果として修正も困難になる場合があります。
\ 簡単3分で適正年収が分かる! /
MVCのデメリットを解消するためには?
コントローラーとモデルでのやり取りを拡張しすぎない事でデメリットを軽減出来ます。
コントローラーはビューとモデルの管理を担っている部分になるため、どうしてもモデルが増えることにより、コントローラーで管理し呼び出すモデルが増えてコントローラーの依存性が高くなります。
この様な状態になってしまうとメリットである高い独立性が保てない状況になってしまいます。
この状態を回避するにはコントローラーからビューに渡すモデルを見直し適切な内容のモデルかどうかを厳選して、モデルの増加を抑えることです。結果として依存性も低くなり、独立性が保たれます。
またファサードパターンを採用する方法も有効的です。「ファサード」とはコントローラーとモデルのはやり取りをする際に仲介してコントローラーの負担を軽減する役割を担います。
開発者に利点があるMVC
機能の部分を分割することにより、独立性が高くなります。
開発する側としては「M」「V」「C」で分割されているため、とても開発しやすくなり、快適に仕事が進みます。開発作業の効率が高くなり、独立性が高いため他の要素とのやり取りが少なくすみ、依存性が抑えられます。
つまり、単体でも独立性が高いく、再利用できるほどの高い精度で開発が行なえます。他にも独立性が高い事により、専門性の高い担当者で構成されるため、トラブルやメンテナンスでは、専門性の高い担当者が対応可能です。
専門性の高い分野での柔軟な対応ができ保守性も優れていることが分かります。
MVCモデルを理解して市場価値を高めよう
- MVCモデルとは、M=モデル V=ビュー C=コントローラー
- 作業を分担することで、作業効率とクオリティが向上
- 作業規模によって、負担がかかるパートがでてしまう
MVCはシステム開発する上で関わる概念です。一般的には知られていませんが、開発でなくても会社の構造や仕組みにも当てはまります。
円滑に仕事をして行くヒントになるかもしれないため、覚えておくと役立つ知識となるでしょう。
IT・Web・ゲーム業界の転職に強い転職エージェントのGeekly(ギークリー)では、求人情報や企業の情報を多数保有しているだけでなく、転職活動全般のサポートも行っています。
自身の市場価値を高める方法や、現在需要の高いスキルや知識に興味がある方は、ぜひ一度お気軽にご相談ください。
\ IT転職のプロが無料でサポート! /
あわせて読みたい関連記事
新着記事はこちら
-
- AI企業ランキング日本版!売上高・平均年収・離職率トップ5は?
-
2025/4/1
- AI
- ランキング
- 業界紹介
-
- 「SKYFLAGを世界一のプロダクトへ」挑戦を続けるSkyfallのプロダクト本部が語る今後の展望とは
-
2025/3/28
- 事業インタビュー
- 株式会社Skyfall
- 特集
-
- 【アンケート調査】今の会社を選んだ理由や、企業選びで重視する要素とは?
-
2025/3/28
- IT転職
- アンケート調査
- 特集
-
- なぜ書類選考で落ちた?ショックを受けなくても大丈夫な理由を解説
-
2025/3/27
- IT転職
- 書類選考
- 転職ノウハウ
-
- 技術だけでは終わらせない。事業と会社を動かすエンジニアの挑戦。新しい価値を生み出し、会社の未来を創る。ナハトでのエンジニアの働き方とは
-
2025/3/17
- 事業インタビュー
- 株式会社ナハト
- 特集
-
- インフラエンジニアの自己PR例文|経験者・未経験者向けの書き方やポイントを解説
-
2025/2/28
- IT転職
- インフラエンジニア
- 職種解説


 関連リンク
関連リンク