UIデザイナーのポートフォリオの作り方!必要な項目も解説
「UIデザイナーのポートフォリオの作り方とは?」Web開発に携わる職業は様々な種類がありますが、中でも近年注目を浴びているのがUI/UXデザイナーです。今回はUIデザイナーになるためのポートフォリオの作り方や、入れるべき項目について解説します。
目次 [閉じる]
UIデザイナーとは
UIとは「User Interface(ユーザーインターフェイス)」の略称です。
簡単にいうと「製品・サービスと人の接点」、つまり機械の操作パネルやパソコン・スマートフォンの画面などのことを指します。
Web開発においてはWebサイトそのもの、アプリではアプリの操作画面になります。
UIデザイナーはこうしたWebサイトやアプリの画面を、ユーザーが直感的に操作し易いようにユーザー目線でデザインする仕事です。
具体的には、テキストやレイアウトを整えたりメニューやボタンの色や配置などをターゲットに合わせて最適化していきます。
Webサイトやアプリなどをユーザー満足度の高いものにしていくことがUIデザイナーの役目です。
このため、UIデザイナーはユーザー目線の考え方や行動パターンを予想できる能力が必要とされる仕事とされています。
【あわせて読みたい】UIデザイナーについて詳しくはこちら⇓
\ IT転職のプロが無料でサポート! /
UIデザイナーに求められる経験・スキル
UIデザイナーになるためには美術大学を卒業していなければならないのかと思われるかもしれませんが、必ずしもその必要はありません。
もちろんデザインに関する知識・スキルがあった方が望ましいですが、UIデザイナーの主な仕事は情報の設計です。
極端な話、画面のデザイン自体はWebデザイナーなどに任せることができるので、経験・スキルとして重きを置かれるのは以下の点です。
知識・経験
・Webマーケティングの経験
・ブランド戦略策定の経験
・Web業界のトレンドに関する知識
スキル(ソフト面)
・ユーザー目線に立てるスキル
・柔軟性
・コミュニケーション能力
スキル(技術面)
・デザインソフト(Adobe Photoshop・Adobe Illustrator・Sketch)
・HTML・CSS・JavaScript
・マーケティングスキル(特にユーザー行動分析)
【あわせて読みたい】向いている人の特徴はこちら⇓
\ 簡単3分で適正年収が分かる! /
Webデザイン業界におけるポートフォリオとは
ポートフォリオは、これまで関わってきたプロジェクトや制作物を集めた作品集で、クリエイターの就活には欠かせないツールです。
UIデザイナーに求められるものは美しさだけでなく、ユーザーの使用感・利便性を意識しているかといった点も重視されます。
Webデザイナーに求められるのは独自性のあるデザインである一方、UIデザイナーに求められるのは機能性をもったデザインです。
IT転職のプロに履歴書、職務経歴書を添削・代行してもらおう
自己PRの書き方が分からない、職務経歴書の内容がまとまらないなど、転職活動に必要な履歴書や職務経歴書の作成で悩む方は少なくありません。
応募書類に関して悩んだら、一度Geekly(ギークリー)に相談してみませんか?
Geekly(ギークリー)はIT転職に関するノウハウが豊富にあるため、IT・Web・ゲームなど、業界別のエキスパートが企業の特性に合わせて応募書類を添削し、あなたの魅力を最大限に引き出すことが可能です!
これから転職時の応募書類を作成する予定の方や書き方で悩んでいる方、過去に作成した書類をブラッシュアップしたい方は、ぜひ以下のボタンから添削・代行サービスをご利用ください。
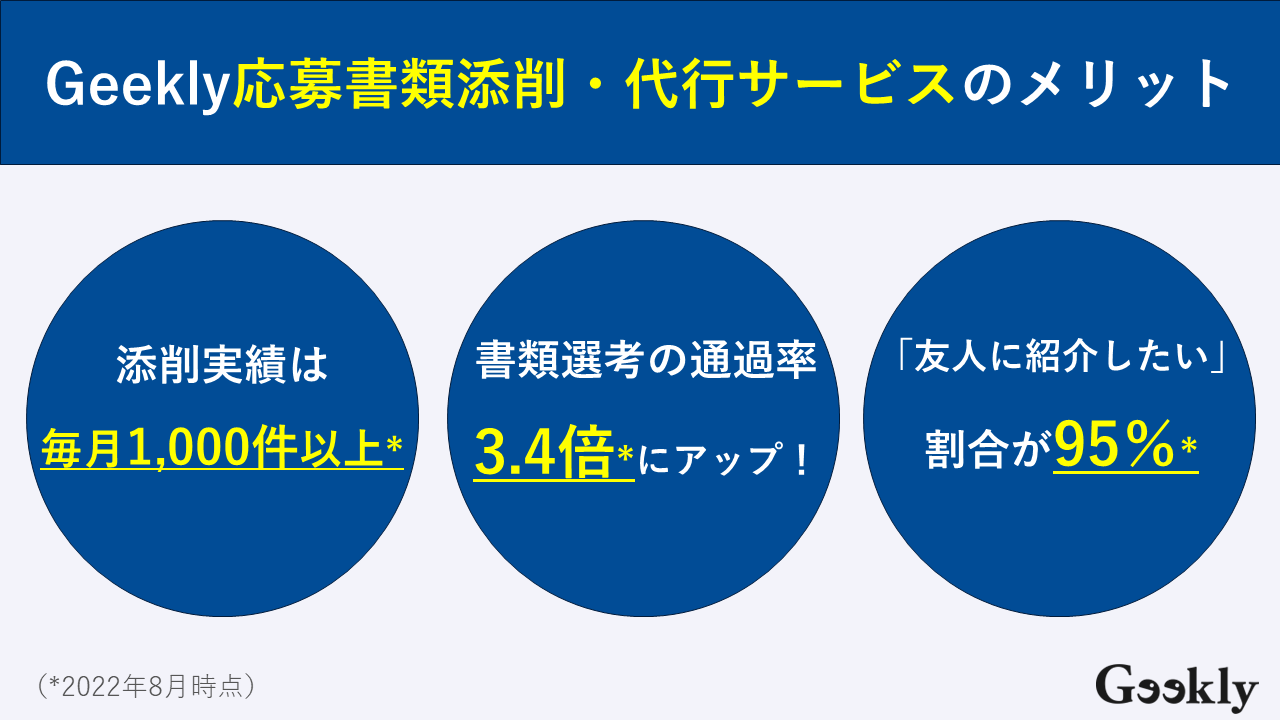
第一志望から内定獲得!サービス利用で転職に成功したAさんの例
- ご年齢:20代
- ご経歴:ネットワーク保守運用・監視⇒開発エンジニア
- サービスを利用した感想:
担当キャリアアドバイザーの方のサポートと指導がなければ、この素晴らしい機会を手にすることはできなかったと思っております。この度は大変お世話になりました。
Aさんはサービスを利用することで、応募書類を通して今までの経歴やスキル、人柄を企業に伝えることができたため内定を複数獲得し、無事に第一志望からも内定をいただきました。
【あわせて読みたい】Geekly(ギークリー)を利用して転職成功した事例⇓
応募書類添削・代行サービスご利用の流れ
「応募書類添削・代行サービス」は4つのステップで完結!
STEP1:以下のボタンからお申込みページへ
STEP2:面談・書類作成
STEP3:応募書類の添削・代行
STEP4:作成した書類で応募・面接に参加可能
通常だと半日〜1日かけて作る応募書類も、応募書類添削・代行サービスをご利用いただければ30~60分という短時間で作成できるため、すぐに求人に応募することが可能です。
IT転職で重要な、履歴書や職務経歴書の作成もGeekly(ギークリー)におまかせください。
応募書類添削・代行サービスに関するよくある質問
ここでは応募書類添削・代行サービスに関するよくある質問をご紹介します。サービスについて詳しく知りたい場合は、ぜひ下のボタンからご確認ください。
途中まで記入した書類の添削はお願いできますか?
可能です。空白があっても問題ございませんので、お申し込み時に書類をご提出ください。
業界または職種未経験です。サービスの利用は可能ですか?
可能です。弊社では業界または職種未経験の方にもご支援の実績がございます。
未経験の場合でも、まずはお気軽にご相談ください。
ポートフォリオを作成する上で押さえておくべきポイント
冒頭で「ポートフォリオは作品集」と記載しましたが、転職におけるポートフォリオは単なる「作品を鑑賞するもの」ではいけません。
転職において、ポートフォリオは作品を通して応募者がどのような人物か見極めるために使われます。
従って、ポートフォリオに載せる作品は自信作を厳選するのではなく、以下の視点で選ぶと良いでしょう。
自身の仕事の幅をアピールする
対応可能な仕事の幅が広いUIデザイナーは企業から重宝されますし、就職先の幅も広がります。
自身の得意分野の作品のみを載せずに、掲載する作品にバラエティを出すことが大切です。
冒頭にはインパクトのある作品を持ってくる
冒頭の作品がありきたりなものだと、多忙な採用担当者は最後までポートフォリオに目を通してくれないかもしれません。
冒頭には思わず次の作品も見てみたくなるようなインパクトのある作品を載せると良いでしょう。
経緯の羅列ではなく、アピールポイントを明確にする
大切なのは完成されたプロジェクトの最終成果物よりもそのデザインに至った経緯における自身の考え方を伝えることです。
従ってそのデザインに至るまでの試行錯誤の経緯や、何故そのデザインを選択したかなど、重要なポイントを強調して大きく載せましょう。
単なる作品の経緯の羅列ではなく、その作品における自身の重要な局面を大きく掲載するなど、内容に強弱をつけることが重要です。
自身が担当した役割を明記する
採用後にポジションのミスマッチが起きないようにするために、そのプロジェクトの中で自分が担当した役割を明記することも大切です。
\ キャリアのお悩みを解決! /
ポートフォリオの基本構成
単なる作品を羅列しただけのポートフォリオでは、採用担当者から見れば何を伝えたいのかよく分かりません。
時系列にこだわらず、自分が最もアピールしたいプロジェクトから先に見せるようにしましょう。
その上で以下の構成を参考にしてみて下さい。
・コンセプト文(サービスの概要・背景・クライアントニーズ・ターゲットユーザーなど)
・サイト名・URL
・作品の公開年月日
・プロジェクト規模(スタッフ構成・プロジェクト総人数など)
・プロジェクトの期間(スケジュールや実作業時間など)
・プロジェクトにおける自分の役割と担当範囲
・制作環境(サーバー環境や使用ツール)・使用言語
・成果(アクセス数・ダウンロード数・コンバージョン率など)
\ IT転職のプロが無料でサポート! /
ポートフォリオに盛り込むと良い項目
上記の基本構成に加えて以下のような項目を盛り込むと、採用担当者が応募者の能力をより明確に知ることができるでしょう。
メインビジュアル・モックアップの画像
作品のサイトのメインビジュアル・モックアップ素材を載せることで、採用担当者が実際のサイトをイメージし易くなります。
画面遷移図や動作後のキャプチャ画面
サイトの中で特に注目して欲しい箇所については画面遷移図も載せ、自身のこだわりポイントを説明しましょう。
ページの動きをよりイメージし易くするため、動作後のキャプチャ画面を載せるのも有効です。
プロトタイプの画像
使用感について試行錯誤した経緯を見せるため、作品のプロトタイプの画像を載せることもおすすめです。
クライアントの要望と自身の対応
クライアントからどのような要望が課せられ、それに対してどのように対応したかという経緯を載せることもアピールに繋がります。
企業が見ているポイント
先述の通り、UIデザイナーの転職において採用担当者が見たいのは応募者の作品ではありません。
採用担当者がポートフォリオを通して見ているのはあくまで応募者の能力や考え方です。
ポートフォリオを通して採用担当者が見ている応募者の能力をまとめると以下の通りです。
・プロデュース能力
・ユーザー視点で考える能力
・対応できる仕事の幅
上記のような能力をポートフォリオで表現するにはどうすれば良いか見ていきましょう。
プロデュース能力
UIデザイナーはUIをデザインするだけでなく、各担当者をまとめてサイト全体のディレクションまで任されることもあります。
その際に必要となってくるのは、一つ一つのデザインのディテールよりも関係者を巻き込んでサイト全体を最適化できるプロデュース能力です。
このプロデュース能力を見極めるためにポートフォリオでは
・ポートフォリオが一冊の本として完成しているか
・目次や見出しに統一感があるか
といった点が見られるでしょう。
ユーザー視点で考える能力
ユーザーの使い易さを追求するUIデザイナーに一番大事な能力は「ユーザー視点で考える能力」です。
感性のみで作らずに、常にポートフォリオを手に取ってくれた人の視点を意識して作りましょう。
ユーザー視点で見易く使い易いWebサイトをデザインするように、ポートフォリオも見る人に分かり易く美しいデザインである必要があります。
一つ一つのページのフォントや情報の載せ方などを工夫し、丁寧に作ることが大切です。
対応できる仕事の幅
UIデザイナーとして企業で働くからには自分が作りたいものだけを作っていれば良いというわけにはいきません。
企業は多様な要望に応えられる人材を求めています。
先述の通り、ポートフォリオには自身のお気に入りの作品ばかりを載せずに多様な作風・表現に対応できることをアピールしましょう。
\ IT転職のプロが無料でサポート! /
ポートフォリオで悩んだら転職のプロに相談を
今回はUIデザイナーの転職におけるポートフォリオに求められるポイントをご紹介しました。
単なる作品集ではなく、応募者の能力や考え方を表現するツールであることが理解できれば、より効果的なものを作ることができるでしょう。
大切なのは最終成果物の美しさ・独創性よりも、そのデザインに至った過程です。
作品を仕上げるまでの経緯や、自身の試行錯誤の中で特にアピールしたい点を採用担当者に分かり易く伝えられることが大切です。
以上の点を踏まえ、転職成功へ向けてより完成度の高いポートフォリオを目指しましょう。
IT・Web・ゲーム業界の転職に強い転職エージェントのGeekly(ギークリー)では、求人情報や企業の情報を多数保有しているだけでなく、転職活動全般のサポートも行っています。
UIデザイナーの仕事に興味がある方は、ぜひ一度お気軽にご相談ください。
【あわせて読みたい】基本的なポートフォリオのつくり方を知りたい方はこちら!
\ IT転職のプロが無料でサポート! /
あわせて読みたい関連記事
新着記事はこちら
-
- AI企業ランキング日本版!売上高・平均年収・離職率トップ5は?
-
2025/4/1
- AI
- ランキング
- 業界紹介
-
- 「SKYFLAGを世界一のプロダクトへ」挑戦を続けるSkyfallのプロダクト本部が語る今後の展望とは
-
2025/3/28
- 事業インタビュー
- 株式会社Skyfall
- 特集
-
- 【アンケート調査】今の会社を選んだ理由や、企業選びで重視する要素とは?
-
2025/3/28
- IT転職
- アンケート調査
- 特集
-
- なぜ書類選考で落ちた?ショックを受けなくても大丈夫な理由を解説
-
2025/3/27
- IT転職
- 書類選考
- 転職ノウハウ
-
- 技術だけでは終わらせない。事業と会社を動かすエンジニアの挑戦。新しい価値を生み出し、会社の未来を創る。ナハトでのエンジニアの働き方とは
-
2025/3/17
- 事業インタビュー
- 株式会社ナハト
- 特集
-
- インフラエンジニアの自己PR例文|経験者・未経験者向けの書き方やポイントを解説
-
2025/2/28
- IT転職
- インフラエンジニア
- 職種解説


 関連リンク
関連リンク