
転職に成功するポートフォリオの作り方!重要性やポイントを解説
「ポートフォリオ」はWebデザイナーやグラフィックデザイナーといったクリエイター系の方が転職する際に必要不可欠なものです。クリエイターの名刺代わりともいえるほど重要であり、企業によっては履歴書よりもポートフォリオを優先することもあります。この記事では、転職を成功させるためのポートフォリオの作り方を転職エージェントが解説します。
目次
ポートフォリオとは?
ポートフォリオはプレゼン資料
ポートフォリオとは、自分の実績やスキルが分かる作品がまとまった資料のことです。
クリエイターは物を作る職業のため、転職活動の場においては自分のスキルや実績を視覚的に表現し、採用担当者に伝えることが必要になります。
つまり採用の場においてのポートフォリオとは「作品集」ではなく、これまで携わった案件の「プレゼン資料」であると認識しましょう。
過去の成果物を全て載せたり、構成を意識せずに作成したりすると採用担当者からの好印象は得られません。
そこで、本記事では転職を成功させるためのポートフォリオの構成について説明していきます。
Webサイト上のポートフォリオを対象としていますが、紙のポートフォリオでも考え方の根幹は同じです。
採用担当者はポートフォリオでなにを見ている?
まずは採用担当者がポートフォリオから読み取ることは大きく2点あることを認識しましょう。
- クリエイターとしての制作スキル
- クリエイターとしての課題解決能力
クリエイターとしての制作スキル
デザインやグラフィック制作といった純粋なスキルのことを指します。
これはポートフォリオ上の作品のクオリティはもちろん、制作期間や使用ツールといった情報から読み取ります。グラフィックデザイナーなど、純粋な画力をアピールしたい際には、デッサンを混ぜても良いでしょう。
クリエイターとしての課題解決能力
課題解決能力は、クリエイターとしての表現力や伝達力を指します。
これは、ポートフォリオ自体の構成や作品におけるデザインの意図や思考プロセス、生じていた課題に対する解決方法と効果といった項目から読み取ります。
クリエイターとして仕事をするうえで、事業を成長させるための能力や思考を持っているかを図ります。
職種によって重視されるポイントは違う
上記の基本的なポイント2点に加え、職種によって注目される箇所も異なります。
例えばWebデザイナーではWebページやUIの見やすさは最低限の条件で、デザインの制作意図が分かりやすく示されているかどうかが重要です。
そのデザインに至った経緯や考え方をロジカルに説明できればより魅力的に感じてもらえます。
ゲームディレクター、ゲームデザイナー、ゲームクリエイターなど企画面に携わる仕事でも、そのデザインの背景が重要なポイントなので、プロジェクトの規模や成果についても記載しておく必要があります。
Webディレクターの場合はビジュアルで表現される以外の部分がメインの仕事です。
そのため、担当領域や実績を明示し企画書や要件定義書についても触れると良いでしょう。
成果物に関わった人数を数字で表す事でマネジメント能力がアピール出来ますし、成果からはコミット力を評価してもらえます。
ポートフォリオは紙媒体で作成してもよい?
ポートフォリオを印刷して持参するか、Webサイトなどで作成するか迷う方も多いと思います。
結論、転職に際しポートフォリオを作成する場合は、Webサイトなどデジタルな媒体で作成する方がおすすめです。
デジタルな媒体でポートフォリオを作成すると、提出の際にURLやZipファイル一つで多くの作品を見せることが出来、面接の場でPCやタブレットを持参し直接見せることも可能です。
場合によっては動画や立体物もポートフォリオとして提出することもできます。
一方で、紙媒体での広告など、紙媒体に関わる業界や企業への転職を考えている場合は、紙に印刷した制作物をポートフォリオとして持参する方がベターです。
志望する業界や企業に合わせたポートフォリオを提出しましょう。
ポートフォリオの全体的な構成
では、実際にポートフォリオを作成するにあたっての全体的な構成について説明します。
ポートフォリオを作成する際は、以下の3点で構成しましょう。
①自己紹介
まずは自己紹介を記載します。
最低限「名前」「生年月日」「出身学校」は記載しておきましょう。
上記以外に加えるとすれば、以下のような項目が挙げられます。
- 自分の写真
- スキル(使用可能なソフトやプログラミング言語)
- 実績(社内受賞歴やコンテスト等)
- キャリアビジョン
- 簡単な自己PR
情報は全て載せればよいわけではありません。長すぎないようにする必要があります。
他の項目とのバランスを見ながら作成するようにしましょう。
②簡単な職務経歴
次に簡単な職務経歴を記載します。
所属した企業名や、所属年数を記載した上で、各所属企業の業務内容を3行程度でまとめて記載するようにしましょう。
記載内容としてはどんな仕事をしたのかだけではなく、経験ポジションや担当業務などを記載すると、採用後のイメージも沸きやすくなります。
所属していた企業で受賞したコンテストについては、自己紹介ではなく職歴の方に書いても良いでしょう。
③実績(制作物)
制作したHPなどの実績を載せます。
実績が数多くある方は「どれだけ載せればいいのか」「どのように載せればいいのか」分からないという方も多いのではないでしょうか。
そのような方に向けて、次の項目で具体的なポートフォリオの内容とポイントについてご紹介します。
自己紹介/職務経歴/実績の載せ方
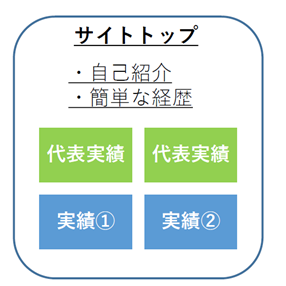
自己紹介と簡単な職歴についてはサイトトップに記載します。
そして実績については、実績ごとに詳細ページを作成し、サイトトップからリンクで飛べるようにする、という構成がお勧めです。
一番最初にその人の概要が見える。その次にその人のスキルが伺える作品が見える。という流れでうまく見せることが重要になります。
\ IT転職のプロがキャリアもサポート! /
具体的なポートフォリオの内容とポイント
次にポートフォリオの具体的な内容についてご説明していきます。
冒頭で、ポートフォリオは「作品集」ではないと述べた通り、制作したものを何でも載せれば良いというわけではありません。
制作したものはどれも愛情があって全て見てもらいたいと思う気持ちも分かりますが、採用担当者は忙しいので全てを見ることができません。
そのため、時間のない採用担当者でも分かりやすく、自分をアピールできる「プレゼン資料」としてのポートフォリオの作成が重要です。
転職を成功させるポートフォリオの具体的な内容やポイントは以下の通りです。
代表実績を選出する
まずは実績(制作物)について、特に自信のある5点~選出しましょう。そして実績をサイトトップに載せる際に、適当に並べるのはNGです。
採用担当の方は全ての実績に目を通すことはほぼありません。そのため、下図のように自信のある実績については、実績一覧のトップに据え、目立たせるような並びにしましょう。
そしてこの各実績について、実績詳細ページにて詳しく記載していきます。
実績詳細ページの構成としては「基本情報」「実績(制作物)」「プロセス」「結果」の順で記載することをお勧めします。この構成の各内容について、続けてご紹介します。
基本情報を記載する
実績詳細ページの冒頭に制作物を載せるのではなく、まずは制作物の基本情報を載せるようにしましょう。
基本情報とは以下の内容です。
担当分野
どの程度の規模のチームでどんな役割を担ったのかが伝わるようにしましょう。
チーム構成に加え、自分の職種と役割を記載する必要があります。制作したサイトやアプリのうち全体を担当したのか一部のバナーデザインを担当したのかなど、担当範囲も忘れずに記載しましょう。
例としては以下の通りです。
・チーム3名
-ディレクター1名
-デザイナー兼コーダー1名(自分)
-エンジニア1名
制作期間
制作物のクオリティの判断は費やした時間によっても変わります。デザインなどに掛かった制作時間も忘れずに記載しましょう。
例としては以下の通りです。
・デザイン制作期間2日
・バナー制作期間5時間
課題
制作にあたり自社またはクライアントの課題は何だったのか記載しましょう。
例としては以下の通りです。
・CVRの低下の改善が目的
使用ツール
どんなツールを使った作成したものか記載しましょう。
例としては以下の通りです。
illustrator
Photoshop
Javascript
HTML
CSS
Adobe XD
Figma
Sketch
これらのような基本情報を先に記載することで、前提条件を踏まえた上で制作物を判断することができます。
思考プロセスを記載する
制作物を載せたら、そのすぐ下にプロセスを記載するようにしましょう。
プロセスとは課題へのアプローチ方法のことです。「なぜそのデザインにしたのかという根拠」や「デザインの意図」について説明します。
加えて工夫したことやこだわった点なども説明することで、デザインへの考え方もアピールすることができるでしょう。
結果・効果を記載する
そして最後に結果(ビジネスインパクト)について記載します。
制作をしたことで、何がどう変わったのかを説明します。可能な限り曖昧な表現は避け、数字で表現するようにしましょう。
例えば、「制作前は購入率が〇%だったのが、制作後は〇%になった。」というように数字で表現することで採用担当者にも分かりやすく伝えることができます。
実績が伝わりやすいだけでなく、事業やマーケティングへの視点も持ち合わせていることをアピールできます。
数字で表現できない制作物については、顧客からの評価や継続受注の実績、業務量の多さによる業務遂行能力などをアピールすると良いでしょう。
\ IT転職のプロがキャリアもサポート! /
ポートフォリオの完成度を上げるコツ
ポートフォリオで差別化をはかるためのコツをご紹介します。
バランスにこだわる
まずは全体のバランスです。
パッと見た第一印象で「読みたい」と思わせるために細かな配置に気を配りましょう。
フォント、文字サイズ、改行など隅々まで徹底的にこだわります。
統一感がないと雑な印象を与えてしまいかねません。
見る人の目線を意識する事で完成度を上げる事につながります。
目次にこだわる
第一印象が全体のバランスだとしたら、読み進めてもらえるかどうか、魅力的に感じてもらえるかどうかを握っているのが目次です。
ポイントは「何が書かれているのか」「何を伝えたいのか」を一目で分かるようにする事です。
もし作成してみて目次から意図が伝わりづらいと感じたら、全体の構成を見直す必要があります。
目次の作成が難しいようであれば、最後にまとめの意味で目次を付けてみて、内容や前後を再考する方法もおすすめです。
メインのアピールポイントを決める
目に留めてほしい作品については、他のものより目立つ工夫をしましょう。
ポートフォリオを見る人が必ずしもすべてに目を通してくれるとは限りませんので、自身がある作品は先頭に配置する、文字サイズを大きくすると良いです。
ジャンル分けして全体を整理し、特にアピールしたい箇所にはキャプションを付けても構いません。
ただし簡潔にまとめる事で目を通す側の負担にならないような配慮は必要です。
最新情報にブラッシュアップする
ポートフォリオは、随時作品や実績を追記して更新しましょう。
実際に面接などで使用し、フィードバックをもらえたらすぐに反映させます。
改善点が見つかった場合も修正を加えておき、常に最新の状態をキープする事が大事です。
【あわせて読みたい】選考に通る!プログラマーのポートフォリオの作り方はこちら⇓
キャリアパス診断を使ってキャリアの可能性を見ることもおすすめ
株式会社ギークリーでは、簡単な質問に答えるだけでChatGPTがキャリアについて診断するコンテンツを展開しております。
将来描ける可能性のあるキャリアについて、職種・年収・要求されるスキルの項目から知ることが出来る、完全無料で利用可能な診断コンテンツです。
診断結果の閲覧に加え、プロのコンサルタントとの面談も無料で行えるため、キャリアについてお悩みをお持ちの方はぜひ活用してみてください。以下のボタンより診断が行えます。
\ キャリアのお悩みを解決! /
ポートフォリオ制作ツールのご紹介
ここまでポートフォリオの内容についてご説明してきました。
内容は分かったけど、実際に作成しようと思った時にどう作成すればいいのか分からない。という方もいらっしゃるでしょう。
そのような方のために、ポートフォリオ作成ツールについてご紹介します。
FigmaやXDで制作
プロトタイピングツールとして有名なのが、Figma(フィグマ)やXDです。
実際に業務で使用したことのある方もいるのではないでしょうか。
FigmaやXDを使用してポートフォリオを制作することで、普段からFigmaやXDを制作で使用しているというアピールにもなります。
もし、FigmaやXDを使い慣れているのであれば、FigmaやXDを使用して制作することをお勧めします。
簡単制作ツールで制作
どうしても時間がない簡単に作成したいという方には、「salon.io」「portfoliobox」「JAYPEG」がお勧めです。
ドラッグアンドドロップで簡単に作成できたり、デザインテンプレートがすでに用意されていたりと、ポートフォリオ作成時間の短縮を図る機能が搭載されています。
できれば実績をアピールできるFigmaやXDがお勧めではありますが、時間がない方はこれらの制作ツールを試してみましょう。
まとめ
ポートフォリオの作り方やポイントについてご説明しました。
ポートフォリオはクリエイターにとってとても重要なもので転職活動には欠かせません。このポートフォリオの制作で手を抜いてしまうと転職活動を成功させることが難しくなります。
採用担当者にアピールができる構成や内容を練った上で作成するようにしましょう。
作成する段階で迷った場合は、ぜひ転職エージェントを活用しましょう。転職のプロが、転職が成功しやすいポートフォリオの作り方をアドバイスします。
迷ったまま作成するよりかは、不安点・疑問点を解決した上で自信のあるポートフォリオを作り上げましょう。
転職エージェントである株式会社ギークリーでは、ポートフォリオに関するお悩みのご相談も承っております。
転職やスキルアップをお考えの方は、お気軽にご相談ください。
\ IT転職のプロがキャリアもサポート! /
あわせて読みたい関連記事
新着記事はこちら


 関連リンク
関連リンク