Webデザイナーの年収は?年収を上げる最短ルートやキャリアパスを解説
「Webデザイナーの平均年収は?」今回はWebデザイナーの年収をIT業界の平均年収と比較して解説します。また、年収を上げる方法や将来性も解説するので、Webデザイナーとして年収アップを目指している方はぜひ参考にしてみてください。
目次 [閉じる]
Webデザイナーの平均年収
Webデザイナーの平均年収を調査
Webデザイナーに興味がある人やWebデザイナーで年収を上げたい人は、周りのWebデザイナーの年収が気になる方も多いでしょう。
弊社を利用していただき転職を成功された方の中で、前職でIT業界を経験された方2457名を対象に直近の年収について調査を実施しました。
まず、IT業界全体の平均年収を調査したところ約451万円という結果でした。
その中で、Webデザイナーの平均年収は約407万円です。
IT業界全体の平均年収と比較して、Webデザイナーの平均年収はやや低いことが分かります。
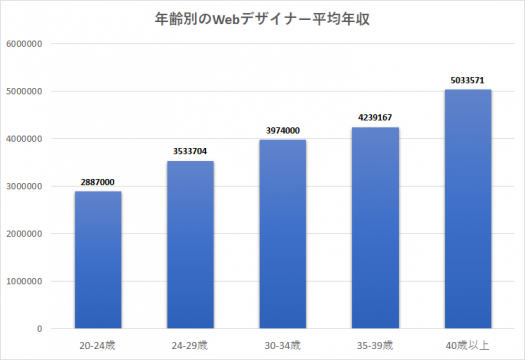
年齢別のWebデザイナーの平均年収
Webデザイナーの年齢ごとに平均年収をみると、下記の結果になりました。
20代前半: 約289万円
20代後半: 約353万円
30代前半: 約397万円
30代後半: 約424万円
40代以降: 約503万円
年齢が上がるにつれて年収も上がっていることが分かります。Webデザイナーは経験を積むことで順当に年収が上がるようです。
しかし、40歳以上でもWebデザイナーの平均年収は約503万円でした。
IT業界全体の40歳以上の平均年収は約567万円であり、60万円近く低いことが見て取れます。
年収が高いWebデザイナーの特徴は
求人案件のなかでも高年収が提示されているものには条件や応募資格にいくつか共通点があります。
最も多いのが実務経験です。
例えば「Webページのデザイン経験」「グラフィックデザインの実務経験」「UI/UXデザインの実務経験」のような経験は3年以上、5年以上と企業によって求めるスキルレベルが異なります。
また、「LP制作経験」「HTML5/CSS3によるコーディング経験」や「コーディングを意識したデザインができる」なども高年収の優遇条件として設定されているようです。
クリエイティブ組織でのマネジメント経験がある人もアピールポイントになります。
こういった条件を備えている人は高年収の求人案件とマッチする可能性があるため、積極的にアピールしましょう。
【あわせて読みたい】さらに詳しい年収事情はこちら⇓
Webデザイナーで年収1,000万円は可能?
年収1,000万円以上を実現しているWebデザイナーの方はいらっしゃいます。
高い水準のスキルや実績があれば、上位職種にキャリアアップすることで高年収を目指すことができるでしょう。
しかし、企業によって年収幅が限られていることも多く、適性年収を得られていない可能性も考えられるため、自身の市場価値を把握することが大切です。
\ 簡単3分で適正年収が分かる! /
「IT人材 年収診断」で年収UP予想額を見ることもおすすめ
仕事量が多いのに周りと比べて年収が低い、評価されにくくて給料が上がりにくい、転職したいけど今より年収が落ちないか不安、など、IT・Web・ゲーム業界で勤めている方にとって「年収」に関する悩みは多いですよね。
年収のことで悩んだら、一度ご自身の年収の現在地と年収アップ予想額を調べてみませんか?現在地から目指せる年収を知ることで、この先どうするか納得のいく決断ができるでしょう。
年収約120万円アップ!年収診断の利用から約2週間以内に転職成功した方の例
- ご年齢:30代
- ご経歴:プロジェクトマネージャー⇒アプリエンジニア
- 勤務地:西日本⇒東京へ転職
- 転職期間:2週間以内に転職成功
Aさんは、スピード転職に成功、かつ年収を約120万円アップすることに成功しています。
もともとアプリエンジニアとしてのご経験もお持ちで、年収診断を行った結果、同職種・同年代のボリュームゾーンより年収が下回っていることから年収を上げたいとお考えになり、転職で年収アップを成功させました。また、開発に携わりたいという希望も転職により叶えることができました。
【あわせて読みたい】転職で年収アップに成功した事例はこちら⇓
「IT人材年収診断」ご利用の流れ
「IT人材年収診断」は4つのステップで完結!
STEP1:以下のボタンから年収診断のページへ
STEP2:年収診断のページから氏名と連絡先を入力してスタート
STEP3:プロフィールと簡単な職務経歴を入力して診断
STEP4:ご自身の年収の現在地を把握
診断後は、年収が上がる求人や、ご希望に沿った求人のご紹介、IT職種を熟知したキャリアアドバイザーに転職の相談をすることもできます。是非一度、ご自身の年収の現在から年収アップ予想額を見てみてください。
\ 簡単3分で適正年収が分かる! /
Webデザイナーが年収を上げる方法5選
スキルの幅を広げる
Geekly(ギークリー)の求人のなかでも、700万円を超える高年収Webデザイナーの求人は多数あります。
年収の高いWebデザイナーに求められるのは幅広い領域のスキルです。Webデザイナーとして年収を上げるためには、スキルの幅を広げましょう。
デザイン関連のスキル
○おすすめスキル
- ・デザインツールを扱うスキル
- ・UI/UXスキル
- ・グラフィックデザインスキル
デザイナーとしてツールを扱うスキルは必須ですが、最新の情報をキャッチアップして実務に活かすスキルも欠かせません。新しいツールや新しいバージョンなどの情報は常にアップデートしておくとよいでしょう。
UI/UXやグラフィックデザインの知見は近年のWebデザインにおいて欠かせないものとなっているため、ユーザー視点やデザイン理論、色彩学などの勉強もおすすめです。
デザイン以外のスキル
○おすすめスキル
- ・プログラミングスキル
- ・ディレクションスキル
- ・マネジメントスキル
- ・コミュニケーションスキル
- ・プレゼンテーションスキル
- ・動画制作のスキル
構成やデザインができるWebデザイナーの数は増えています。
しかし、価値のあるHPを作るためのマーケティングのスキルや、サーバーサイドの処理も含めWebサイト全般を作成できるプログラミング言語のスキルなどを持っているWebデザイナーは多くありません。
動画制作のスキルも、担当領域を広げるチャンスに結びつく能力です。
このようにWebサイトの領域外に関するスキルも持っていることで、他のWebデザイナーと差を付けることができ、需要が高い人材となることができます。
Webデザイナーは需要も供給も多いですが、より多くのスキルを身につけ他と差別化をはかることが年収アップの近道となるでしょう。
関連資格を取得する
Webデザイナーの仕事に役立つのは、次のようなデザインスキルやツールを扱うためのスキルを証明する資格です。
・ウェブデザイン技能検定
・Webデザイナー検定
・Webクリエイター能力認定試験
・アドビ認定エキスパート(ACE)
以下、詳しく解説します。
ウェブデザイン技能検定
ウェブデザイン技能検定は、特定非営利活動法人インターネットスキル認定普及協会が実施しています。Webに関する資格のなかで唯一厚生労働省が認定する国家資格で、3~1級の3段階が設定されています。
合格率は、Webデザインの入門編である3級は60~70%程度、実用的な内容になる2級では30~40%、1級では10~20%と落ち込むため、保有していれば年収アップにつながりやすいでしょう。
Webデザイナー検定
公益財団法人 画像情報教育振興協会(CG-ARTS)が実施しているのがWebデザイナー検定です。基礎知識が問われるベーシックと専門知識を要するエキスパートの2段階が設定されています。
コンセプトメイキング、制作、テスト、評価、運用までを網羅した内容になっているため、キャリアアップのための勉強にもおすすめです。
Webクリエイター能力認定試験
Webクリエイター能力認定試験は、サーティファイWeb利用・技術認定委員会が実施しています。スタンダード(初級)とエキスパート(上級)の2段階が用意されています。
実技試験が主体で、Webサイトを作成するための基本的なデザイン能力や必須のコーディングの能力が求められます。エキスパートでは高度なデザイン技術が問われます。
アドビ認定エキスパート(ACE)
アドビ認定エキスパート(ACE)は、Adobeが実施しています。
Webデザイナーに必須のソフトAdobeの知識・スキルが証明できる資格です。世界共通資格でもあるため、業務の幅を広げるためにも取得を目指しましょう。
キャリアチェンジ
WebプロデューサーやWebディレクター等、Webデザイナーと比較して給与水準が高い職種にキャリアチェンジする方法です。
Web系の仕事であれば、Webサイト作成という括りで同じであるため、比較的キャリアチェンジがしやすいかと思います。
また、スキルの幅を広げておくことで、フロントエンドエンジニアやWebマーケターなどにもキャリアチェンジすることが可能です。
成果が給与に反映される会社を選ぶ
実力と給与が見合っていないと感じるのであれば、きちんと評価してくれる会社に転職するという方法もあります。
ただし転職で一時的に年収が上がったとしても、今後も自身のスキルや成果に見合った給与が保証されるわけではありません。
5年後、10年後に理想とする年収を得る事が出来るかどうか、そのためにどんな技術の取得や経験を積めば良いかも考えましょう。
志望する企業ではWebデザイナーにどのようなキャリアパスが用意されているのか、労働環境や評価体制はどのようなものかといった内部事情は特化型の転職エージェントから詳しく聞けることがあります。
Webデザインを重視する企業の見分け方
Webデザインに重きを置く企業ほど、Webデザイナーとしての成果が給与に反映されやすいと考えることができます。
見分けるための特徴はCDOの存在です。CDOはChief Design Officerのことで、最高デザイン責任者を指します。CDOが経営層にいるということは、デザインを経営戦略として捉えている企業であるということです。
CDOの存在や、会社としてデザイナーに具体的にどのような取り組みを行っているかをPRしていることは1つの目安になるでしょう。
転職エージェントに相談する
年収をあげる近道の1つに、転職することが挙げられます。
年収が上がる仕組みとして、「転職して、今の自分の市場価値に見合った年収がもらえる企業へ行くこと」が考えられるためです。
転職することで、今の自分の市場価値に見合った年収がもらえるケースも多くあります。
まずは、転職エージェントに相談し、自分の市場価値を知ったうえで、どんな企業にいけるのか探すことがおすすめです。
\ 簡単3分で適正年収が分かる! /
年収を上げたいWebデザイナーにおすすめのキャリアパスは?
年収アップを狙えるWebデザイナーからのキャリアパス例を解説します。
UI/UXデザイナー
UIデザイナーの仕事は、Webサイトなどの「ユーザーインターフェイス(User Interface)」の設計、UXデザイナーの仕事は、「ユーザーエクスペリエンス(User Experience)」の設計です。
ビジュアルデザインからもう一歩踏み込み、ユーザーの気持ちになって分かりやすさや操作性をデザインに反映させることでユーザーの体験を向上させます。
Webデザイナーとしてユーザーを意識したデザインを心がける事で自然とUIに興味が向く人も多いようです。
さらにビジネス目標の視点を持つ事で、より幅広い知識とスキルを求められるUXデザイナー、さらにはコンサルタントへのキャリアパスも考えられます。
【あわせて読みたい】UI/UXデザイナーに転職する方法はこちらから⇓
アートディレクター
デザインに関する知見を深めキャリアを積み、業務の幅を増やす事でチームを率いるポジションも目指せるようになります。
アートディレクターは自らデザインを行うよりは、納期やデザインの方向性を調整し、舵をきる役割です。
ただしクリエイティブな仕事でチームをまとめるためには実績が必要です。
ビジュアルデザインの仕事でキャリアを積みながら、コミュニケーションスキルや制作物の全容を把握することを意識して、スケジュール管理スキルも磨くとよいでしょう。
【あわせて読みたい】アートディレクターの仕事内容はこちらから⇓
Webプロデューサー・Webディレクター
業務全体の管理やマネジメント、企画立案などの方面でキャリアアップを目指すのであれば、Webプロデューサーというキャリアパスもあります。
プロジェクトの進行に関しては主にWebディレクターが行う事が多く、Webプロデューサーはビジネス戦略を担当します。
予算の確保をはじめ、納期の設定や各場面で判断を下す仕事です。
まずはWebディレクターを目指し、プロジェクトの進捗やメンバーの管理で実績を積んでからキャリアアップするとよいでしょう。
【あわせて読みたい】Webディレクターの仕事内容はこちらから⇓
ITコンサルタント
Webデザイナーはデザインでクライアントの課題解決を目指します。
さらに幅広く、ITの力を駆使して企業の経営課題をと向き合うのがITコンサルタントです。
IT全般への深い理解が求められる職種で、WEBマーケティングやWEBサイトに関わる課題に対して強みを持つWebデザイナー経験者が優遇されるケースもあります。
これまで培った課題解決能力に加え、経営視点についても学ぶようにするとよいでしょう。
【あわせて読みたい】未経験でITコンサルタントに転職する方法はこちらから⇓
CDO/CXO
デジタル戦略を担当するCDO(チーフデジタルオフィサー)や、顧客体験の最高責任者であるCXO(チーフエクスペリエンスオフィサー)のポジションが置かれている企業もあります。
マーケティングやUI/UXの専門知識に加え幅広いビジネススキルが必要です。
また先述のとおりCDOの存在はデザインを経営戦略に反映させている企業の証明ともいえるため、年収アップを期待できる可能性があるでしょう。
【あわせて読みたい】クリエイター職一覧と向いている人の特徴はこちら⇓
\ キャリアのお悩みを解決! /
Webデザイナーってどんな職業?
Webデザイナーの仕事内容
Webデザイナーとは主にWebサイトの構成やデザインをする職業で、以下のような仕事を担当します。
・Webサイトの構成とデザイン
・Webサイトのコーディング
・Webサイトに動きを加える
以下、それぞれ解説します。
【Webサイトの構成とデザイン】
Webサイトのボタンの位置や画像の配置などの構成やバナー画像のデザイン等を行います。一般的にWebデザイナーと聞いてこの仕事内容をイメージする方が多いでしょう。
【Webサイトのコーディング】
デザインしたものを、Webブラウザ上で表示できるようにHTMLやCSSでコーディングします。企業によっては「コーダー」と呼ばれる職種がコーディング専門で受け持つ場合もありますが、Webデザイナーがコーディングまで受け持つ場合もあります。
【Webサイトに動きを加える】
Webサイトがさらに使いやすく魅力があるものにするため、JavaScript等を利用してサイトに動きを加えます。例えば、ページ最上部に戻るボタンであったり、ボタンを押したらポップアップが開くような動きを作ります。
複雑な動きの場合はプログラマーが担当しますが、簡単な動きのであればWebデザイナーが担当する場合が多いです。
Webデザイナーに必要なスキル
Webデザイナーに求められるのは以下のようなスキルです。
・制作ソフトを扱うスキル
・デザインスキル
・分析能力
・マークアップ言語、スタイルシート、プログラミング言語のスキル
Webデザイナーが業務を行ううえでまず必要なスキルは「Illustrator」と「Photoshop」などのグラフィックを制作するためのソフトを使うスキルです。これらはデザインを作る上で基本のツールです。
次に、デザインに関する知識や分析能力です。構成やデザインはもちろんセンスもありますが、センス以外の部分も重要です。
例えば、ボタンの色によってもCV率は変わります。色やデザインによる違いはABテストなど行い実際のデータを集め、分析を行うことで始めて分かります。
目的に合ったサイトを作るためにも、デザインについての知識や分析能力は欠かせません。
最後に、Webサイトを作成する上で必要な「HTML」「CSS」「JavaScript」「PHP」等の言語に関するスキルです。
デザインだけでなくコーディングや動的にすることができるWebデザイナーは需要が高いです。
Webデザイナーの働き方
Webデザイナーの雇用形態には、正社員、派遣社員、アルバイト、フリーランスなどがあります。
一般的な勤務先は次のとおりです。
広告代理店や制作会社
広告代理店や制作会社では、Webサイトを作りたい企業から依頼を受けて制作を行います。
大きめのWeb制作会社であれば、たくさんの案件に携わりデザインとコーディングの両方のスキルを身につける機会も増えます。
インハウスデザイナー
インハウスデザイナーとは、自社サービスや商品を手がける事業会社のWebデザイナーの事です。
制作会社勤務と異なり、一般企業に所属し自社のWebサイトを内製します。企業にとっては外注する手間やコストを省けるメリットがあります。
【あわせて読みたい】会社の選び方のポイントはこちら⇓
高年収Webデザイナーに転職するためのポイント
- ポートフォリオの完成度を上げる
- 目標年収とキャリアプランを明確にする
Webデザイナーとして年収の高い求人案件に応募するためには、ポートフォリオの完成度が重要です。
評価されるポートフォリオを作成するためのポイントは、デザイン性の高さだけでなく、大切にしている考え方や価値観を明確にすることです。
自身のデザインでどのような課題を解決できるのかが伝わる工夫をしましょう。
最新技術やトレンドを取り入れ、随時更新しておくことも欠かせません。
また、目標年収を定めたら、逆算して行動計画をたてることも必要です。
何年後までにどの役職を目指すのか、そのために現在不足しているスキルはどのようなもので、習得にどの程度の期間がかかるのか、具体的な計画に基づいて実行しましょう。
現職では実現できない計画である場合は、転職を検討することをおすすめします。
【あわせて読みたい】ポートフォリオの完成度を上げる方法はこちら⇓
\ 自分に合う働き方が分かる! /
Webデザイナーの将来性
Webデザイナーの需要は増加傾向
Webデザイナーの需要は、職業として広く知られるようになった2000年代以降、右肩上がりです。
スマートフォンの普及やインターネット広告の増加に伴って取引は急増し、コロナによる外出自粛の影響を受け取引額はさらなる増加傾向となりました。
経済産業省によれば、ECでのBtoC取引の市場規模は、2010年には7兆7,880億円だったものが、2020年には19兆2,779億円と2倍以上に達しました。
令和2年では初めて前年比が横ばいという結果になっていますが、これはサービス系分野の縮小によるもので、デジタル系分野では約15%増でした。
(参考:経済産業省「電子商取引に関する市場調査」)
Webデザイナーとして長く活躍するために
スマホの普及により、Webサイトの役割はさらに大きくなっていくと考えられます。
情報があふれる中で差別化を図るために欠かせないのがデザイン力なので、必然的にWebデザイナーの需要は今後も伸び続けるでしょう。
『Google が掲げる10の事実』にもあるように、「ユーザーファースト」のWEBサイトの需要は今後さらに高まるでしょう。
ツールを使えば誰でもWebサイトが作れてしまう時代です。Webデザイナーに求められる技術もまた、Web業界の発展とともに変化しています。
10年前に比べ、Webデザイナーが身に着けておきたい知識や技術は大幅に増えており、より高度なレベルで他者と差をつける事は年収にも直結します。
将来性を高めるスキルを身に付けるコツ
Webデザイナーとして需要を高めるためのスキルを身に付けるポイントは「企画力を高めること」「運用の経験を積むこと」「顧客折衝を繰り返すこと」です。
営業やクライアントと実際に顔を合わせ、ニーズを的確にデザインに反映させることはWebデザイナーとしての市場価値を高める方法として有効です。
運用に関与しアクセス数やCTRの知見を得ることによって、ユーザーのニーズをより深く把握することにつながります。
Webサイトの運用経験は、Webデザイナーとしてスキルを高めてくれるでしょう。
\ 簡単3分で適正年収が分かる! /
転職を成功させてWebデザイナーとして年収を上げよう
Webデザイナーで年収を上げるためには、スキルの幅を広げることが大切であり、まずは自分の市場価値を把握することが大切です。
「年収を上げたい」という軸で転職活動をされている方は、「現状より高年収の求人」「年収を上げるためのキャリアパス」を参考にすることで、自分の将来性を高める方法やキャリアの可能性を把握することができるでしょう。
「Webデザイナーとしてより幅広い仕事に携わりたい」
「IT業界で転職して年収を上げたい!」
「もっと評価制度の整った環境で働きたい!」
などのキャリアのお悩みは是非、「IT・Web業界の知見が豊富なキャリアアドバイザー」にご相談ください!
IT特化の転職エージェントのGeekly(ギークリー)なら、専門職種ならではのお悩みも解決できる専任のキャリアアドバイザーがカウンセリングから入社後まで完全無料で全面サポートいたします!
転職しようか少しでも悩んでいる方は、お気軽に以下のボタンからご相談ください。
\ IT転職のプロが無料でサポート! /
あわせて読みたい関連記事
新着記事はこちら
-
- AI企業ランキング日本版!売上高・平均年収・離職率トップ5は?
-
2025/4/1
- AI
- ランキング
- 業界紹介
-
- 「SKYFLAGを世界一のプロダクトへ」挑戦を続けるSkyfallのプロダクト本部が語る今後の展望とは
-
2025/3/28
- 事業インタビュー
- 株式会社Skyfall
- 特集
-
- 【アンケート調査】今の会社を選んだ理由や、企業選びで重視する要素とは?
-
2025/3/28
- IT転職
- アンケート調査
- 特集
-
- なぜ書類選考で落ちた?ショックを受けなくても大丈夫な理由を解説
-
2025/3/27
- IT転職
- 書類選考
- 転職ノウハウ
-
- 技術だけでは終わらせない。事業と会社を動かすエンジニアの挑戦。新しい価値を生み出し、会社の未来を創る。ナハトでのエンジニアの働き方とは
-
2025/3/17
- 事業インタビュー
- 株式会社ナハト
- 特集
-
- インフラエンジニアの自己PR例文|経験者・未経験者向けの書き方やポイントを解説
-
2025/2/28
- IT転職
- インフラエンジニア
- 職種解説


 関連リンク
関連リンク













に向いてる仕事14選!向かない業界や強み弱みも解説-300x200.png)