
フロントエンドエンジニアとはどんな仕事?年収・オワコン説・転職方法も
フロントエンドエンジニアはWebの「見た目と動き」を作る専門職です。年収アップや将来性が期待できる一方、求められるスキルも高度化しています。仕事内容やWebデザイナー、バックエンドとの違い、未経験から目指す方法を参考に、Web業界での転職を成功させましょう。
目次
フロントエンドエンジニアとは?仕事内容と役割を解説
フロントエンドエンジニアは、Webサイトやアプリケーションのユーザーが見える部分を設計・運用する職種です。
ディレクターやデザイナーとの関わりも深く、ITエンジニア初心者でも始めやすいことが特徴です。
- 【仕事内容】Webサイトやアプリの「ユーザーが触れる表側」の構築
- 【役割】UI/UX設計やユーザビリティ向上で「使いやすさ」の実現
- 【Webデザイナーとの違い】デザインの実装と論理的挙動
- 【バックエンドエンジニアとの違い】サーバーサイドかブラウザ側か
- 【将来性】AI時代も生き残れる仕事であり「オワコン」とは言えない
まずは、フロントエンドエンジニアの仕事内容や求められている役割について解説します。
【仕事内容】Webサイトやアプリの「ユーザーが触れる表側」の構築
【フロントエンドエンジニアの仕事内容例】
・HTMLやCSSを使用したコーディングでWebサイトの設計
・JavaScriptなどを用いてWebサイトに動きを加える
・APIや各種デバイスのインターフェイス知識を蓄え、レスポンシブ対応させる
・動作の軽量化や高速化させる
・SEO対策
フロントエンドエンジニアは、WebサイトやWebアプリにおいてユーザーが直接操作・閲覧する「表側(フロント)」を開発する職種です。
HTML・CSS・JavaScriptを中心に、ボタンの動きや画面遷移、アニメーションなどを実装し、デザインを実際に動く形へと落とし込みます。
近年はReactやVue.jsなどのフレームワークを用いた開発が主流で、見た目だけでなくパフォーマンスや保守性も意識した設計力が求められています。
【役割】UI/UX設計やユーザビリティ向上で「使いやすさ」の実現
フロントエンドエンジニアの重要な役割は、UI/UXを通じて「使いやすい体験」を実現することです。
単に画面を表示するだけでなく、ユーザーの行動を想定し、直感的に操作できる導線やレスポンスの速さを設計します。
入力フォームのストレス軽減やエラー表示の工夫など、細部の改善がサービス全体の評価に直結する点も特徴です。
ビジネス成果に近い領域で価値を発揮できるのが魅力です。
【Webデザイナーとの違い】デザインの実装と論理的挙動
Webデザイナーが主に見た目やビジュアル表現を設計するのに対し、フロントエンドエンジニアはそのデザインを「正しく動く形」で実装する役割を担います。
例えば、ボタンを押した際の処理や表示の切り替えなど、裏側のロジックをJavaScriptで制御します。
デザインの意図を理解しつつ、コードとして再現する技術力が必要で、論理的思考とUIへの理解を両立する点が大きな違いです。
【あわせて読みたい】Webデザイナーについて詳しくはこちら⇓
【バックエンドエンジニアとの違い】サーバーサイドかブラウザ側か
フロントエンドエンジニアとバックエンドエンジニアの違いは、主に担当する領域にあります。
フロントエンドはブラウザ上で動作する部分を担当し、ユーザー体験を直接左右します。一方バックエンドは、サーバー側でのデータ処理やAPI設計、データベース管理などを担います。
両者は明確に分かれつつも連携が不可欠で、フロントエンドにもAPI理解などの基礎的なバックエンド知識が求められるケースが増えています。
【あわせて読みたい】フロントエンドとバックエンドの違いはこちら⇓
【将来性】AI時代も生き残れる仕事であり「オワコン」とは言えない
AIやノーコードツールの進化により「フロントエンドはオワコン」と言われることもありますが、実際には将来性の高い職種です。
理由は、ユーザー体験の設計や複雑な要件への対応は、依然として人の判断や設計力が必要であるためです。
特にUI/UX設計、パフォーマンス改善、ビジネス要件を踏まえた実装力を持つ人材は市場価値が高く、スキル次第で年収アップやキャリアアップを十分に狙えます。
【あわせて読みたい】Web業界の将来性について詳しい解説はこちら⇓
\ 自分に合う働き方が分かる! /
【自社データ公開】フロントエンドエンジニアの平均年収
ここでは、フロントエンジニアの平均年収と年収アップの方法について解説します。
- フロントエンドエンジニアの平均年収は約487万円【自社データ】
- CSSは言語別の年収ランキング5位【自社データ】
- 年収アップのポイントは「フレームワーク」「上流工程」「付加価値」
フロントエンドエンジニアからキャリアアップしたい方も確認しておきましょう。
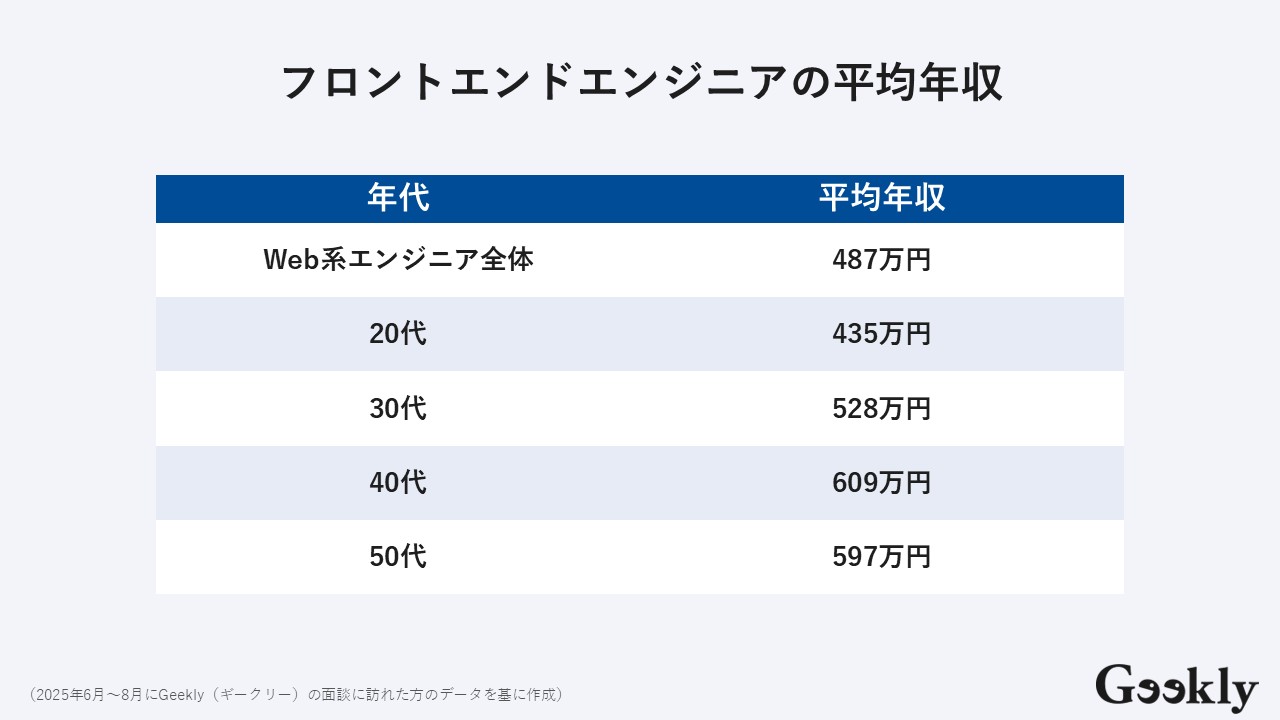
フロントエンドエンジニアの平均年収は約487万円
2025年6月~8月にGeekly(ギークリー)の面談に訪れた方のデータによると、フロントエンドエンジニアを含むWeb系エンジニアの平均年収は487万円でした。
年代別で見ると、以下の通りです。
20代から30代にかけてもっとも年収の上がり幅が大きいことがわかります。
30代以降はWeb系エンジニア全体の平均年収と比較して高い水準にあることから、他職種からのキャリアアップ、キャリアチェンジ先としても人気があることが伺えるでしょう。
【あわせて読みたい】Webエンジニアの平均年収はこちらから⇓
\ 簡単3分で適正年収が分かる! /
フロントエンドに欠かせないCSSは言語別の年収ランキング5位
フロントエンドエンジニアに欠かせないCSSは、Geekly(ギークリー)のプログラミング言語別年収ランキングにおいて5位という高い位置にランクインしています。
一見すると習得難易度が低そうに見えるCSSですが、実務では設計力や再利用性、保守性まで求められ、スキル差が年収に直結します。
特にモダンなUI設計やレスポンシブ対応、パフォーマンスを意識したCSS設計ができる人材は評価が高く、フロントエンド領域の市場価値の高さを裏付ける結果でしょう。
【あわせて読みたい】エンジニアの年収ランキング徹底解説はこちら⇓
年収アップのポイントは「フレームワーク」「上流工程」「付加価値」
フロントエンドエンジニアが年収アップを実現するための鍵は、「フレームワーク」「上流工程」「付加価値」の3点です。
ReactやVue.jsなどのフレームワークを扱えることは前提条件となりつつあり、設計や技術選定など上流工程に関われるほど年収は上がりやすくなります。
また、UI/UX改善提案やパフォーマンス最適化など、単なる実装に留まらない付加価値を提供できる人材は希少です。バックエンドの知見があり、Webサーバーやデータベース管理システムの構築・管理に関する知識があればWebサービスの立上げを担えるため重宝されるでしょう。
6GやIPv6といった、Web業界の最新の動向に関する情報収集も欠かせません。
キャリアの伸ばし方次第で、年収には大きな差が生まれます。
\ 希望のIT求人が見つかる! /
フロントエンドエンジニアは「やめとけ」「きつい」と言われる理由
フロントエンドエンジニアの仕事は将来性が高い一方で、その特性上「やめとけ」「きつい」と言われることがあります。
これらがフロントエンドエンジニアのキャリアを目指すにあたり大きなデメリットだとは感じないという方は、フロントエンドエンジニアの適性があるでしょう。
「技術の移り変わりが激しい」ため継続的な学習が不可欠
フロントエンドエンジニアが「やめとけ」と言われる理由のひとつが、技術の進化スピードの速さです。新しいフレームワークやライブラリが次々に登場し、数年前の知識だけでは通用しないケースも珍しくありません。
そのため、業務外での学習や情報収集が欠かせず、負担に感じる人もいるでしょう。
一方で、この変化に対応できる人材は市場価値が高く、学習を継続できる人ほどキャリアアップや年収アップを実現しやすいのも事実です。
日頃から複数の情報源で情報収集することに慣れている人、新しいことが好きな人にとっては、「きつい」「やめとけ」という理由には該当しないかもしれません。
納期前の繁忙期やブラウザごとの挙動確認(デバッグ)が大変
フロントエンドエンジニアは、リリース直前の修正対応やデバッグ作業が集中しやすく、「きつい」と感じる場面が多い職種です。
特にブラウザやデバイスごとに挙動が異なるため、同じコードでも細かな調整が必要になります。想定外の不具合が発生すると対応工数が増え、残業につながることもあるでしょう。
ただし、開発体制や品質管理が整った環境では負荷が軽減されるため、職場選びが働きやすさを大きく左右します。
担当範囲が広く対応業務が増え続ける
近年のフロントエンドエンジニアは、実装だけでなくUI/UX設計、パフォーマンス改善、SEOやアクセシビリティ対応など、求められる役割が広がっています。その結果、「担当範囲が広すぎて大変」と感じる人も少なくありません。
しかし裏を返せば、幅広いスキルを身につけられる環境でもあります。
業務範囲が整理されていない職場では負担が大きくなりがちなため、自身の志向に合った役割設計の企業を選ぶことが重要です。
\ 価値観に合う職場が分かる! /
フロントエンドエンジニアに必要なスキル
フロントエンドエンジニアは業務の範囲が幅広いため、求められるスキルは多岐に渡ります。
それぞれどのようなスキルか解説します。
【基礎】HTML・CSS・JavaScriptなどの読み書きは必須
代表的な言語はマークアップ言語の「HTML」、スタイルシートの「CSS」で、それぞれ文章の構成やフォント、大きさなどのスタイルを指定します。また、動きを実装するためのプログラミング言語である「JavaScript」も必須とされることが多いです。
フロントエンドエンジニアは、WebデザイナーのデザインをWeb上に表現するためのコーディング技術が必要です。
\ 価値観に合う職場が分かる! /
【応用】ライブラリ・フレームワークの習得で年収アップを狙える
ライブラリは効率的な開発に必要なプログラム作成のためのパーツで、フレームワークは枠組みです。
「React.js」「Vue.js」「Ajax」「jQuery」「Next.js」などが代表的で、これらを使いこなすことで1から開発を行う必要がなくなります。
また、フロントエンドエンジニアの領域だけでなく、バックエンドの知識やAWS、Apatchなどのインフラの知識、よりフロントエンドの理解を深めるためのUI/UXやCMSの知識があるとさらに業務の幅を広げることができます。
Webサイトのユーザー視点で必要なスキルには、高速化に関連するスキルもあります。
案件によってはPhotoshopやIllustratorといったグラフィックソフトのスキルが必要とされることもあるでしょう。
また、npm、ビルドツールとしてLinter、タスクランナー、バンドラーなどの開発ツールを使用するスキルを習得することも、より評価される方法の1つです。
【周辺】Git・API連携・レスポンシブ対応で開発力が高まる
ソースコードや変更履歴を管理するために用いるGit、バックエンドとの連携のプロセスであるAPI(Application Programming Interface)の仕組み、また近年では必須とされるレスポンシブ対応など、実務で培うスキルもフロントエンドエンジニアには欠かせません。
その他にも、FigmaやXDなどのデザイン共有ツール、SEOの知識、Webパフォーマンス最適化といった周辺知識があると、フロントエンドエンジニアの仕事に役立ちます。
\ エンジニアのキャリアに迷ったら! /
フロントエンドエンジニアに向いている人の特徴3選
ここではフロントエンドエンジニアに向いている人の特徴について解説します。
「やめとけ」「きつい」と言われる理由をネガティブな要素に感じない人はフロントエンドエンジニアの適性がありますが、向いている人の特徴に該当する人は実績を積んでキャリア形成もしやすいため、確認しておきましょう。
① ユーザー目線(UI/UX)を重視し、細部までこだわれる人
フロントエンドエンジニアに向いているのは、技術や知識の習得ができることに加え、ユーザー目線を重視できる方です。
Webサイトやアプリケーションをよりよいものにするためには、「自分が作りたいもの」よりも「ユーザーが使いやすいもの」をつくることが求められます。
デザインに対するこだわりと、ユーザー目線のバランスを取ることができると、フロントエンドエンジニアとして活躍できるでしょう。
\ 価値観に合う職場が分かる! /
②新しい技術やトレンド情報に敏感で、自ら学習を続けられる人
フロントエンドエンジニアには、知識やスキルをキャッチアップし続けられる人が向いているといえます。
フロントエンドエンジニアに限らずですが、Web業界やIT業界、エンジニア職種は特にトレンドや情報が変わりやすいため、知識をアップデートすることが必要です。
現状維持で満足してしまったり、スキルアップに時間をかけたくないという人は変わっていく情報をキャッチすることが合わないと感じてしまうかもしれません。
③デザイナーやPMと円滑に進めるコミュニケーション力がある人
フロントエンドエンジニアには、コミュニケーション力がある人も向いています。
Webサイトは、マーケターやWebディレクター、Webデザイナーなど、様々な職種の人が関わって完成します。
依頼者の意図を汲み取りながら実装する必要があるため、コミュニケーション力も問われます。
いろいろな人と関わりながら一つのものを作りたいという方には向いている職種です。
【あわせて読みたい】フロントエンドエンジニアに向いている人の特徴について詳しくはこちら⇓
自分に合う職場は「IT人材 仕事タイプ診断」で見つけよう
\ 2026年こそ理想の職場へ! /
次のキャリアでどの職種を目指すか、マネージャーを目指すか、スペシャリストになるか悩んだり、転職したいけど自分の価値観に合う企業がわからない、次の職場選びで重視した方がいいことがわからないなど、職場選びで悩むことは多々ありますよね。
ギークリーの「IT人材 仕事タイプ診断」では、自分の適性だけではなく、価値観に合う職場、企業のタイプを知ることができるので、転職軸を決めるときや求人選びに役立ちます。
キャリアや仕事選びで悩んだら、一度ご自身の価値観に合う仕事のタイプや企業のタイプを調べてみませんか?自身の適性を知ることで、納得のいくキャリア選択や求人選びができるでしょう。
\ 価値観に合う職場が分かる! /
希望の職種に転職!診断利用から約1か月で転職成功した方の例
- ご年齢:30代前半
- ご経歴:システムエンジニア⇒システムエンジニア
- 転職期間:仕事タイプ診断利用から1ヶ月弱でご転職
Aさんは元々Salesforceエンジニアとして運用保守に従事されていましたが、案件が変わることが多く、知見を活かして働けない、個人よりも切磋琢磨できる仲間・チームで成長していきたいというご意向があり転職活動を始めておりました。
前職のご状況と、ご自身の価値観・志向にギャップを感じられていたAさんですが、「IT人材 仕事タイプ診断」によってご自身に合う価値観の企業タイプを見つけ、診断から1ヶ月弱で転職成功されました。
【あわせて読みたい】転職でキャリアアップに成功した事例はこちら⇓
「IT人材 仕事タイプ診断」ご利用の流れ
「IT人材 仕事タイプ診断」は4つのステップで完結!
STEP1:以下のボタンから仕事タイプ診断のページへ
STEP2:仕事タイプ診断のページから職種を選択
STEP3:プロフィール(お名前とご連絡先)を入力
STEP4:必要な質問に答える
診断後、自分の志向にあう企業の求人を見たい場合は、IT専門のキャリアアドバイザーがご希望の条件をお伺いし、志向性に合わせた求人を紹介させていただきます。
たった3分、無料で診断できるので、ぜひ一度「IT人材 仕事タイプ診断」で企業選びの軸を見てみてください。
\ 価値観に合う職場が分かる! /
未経験からフロントエンドエンジニアになるロードマップ
未経験からフロントエンドエンジニアになる方法は、以下の通りです。
- 基礎学習:Progateやドットインストールで手を動かす
- 資格取得:HTML5プロフェッショナル認定などで知識を証明する
- ポートフォリオ作成:技術力が伝わるオリジナルの成果物を作る
- 求人選定:研修制度やメンターがいる企業・モダンな環境を選ぶ
以下でそれぞれ解説します。
基礎学習:Progateやドットインストールで手を動かす
未経験からフロントエンドエンジニアを目指す第一歩は、HTML・CSS・JavaScriptの基礎を手を動かしながら学ぶことです。
Progateやドットインストールなどの学習サービスは、環境構築の手間が少なく、初心者でも挫折しにくいのが特徴です。まずは文法を完璧に覚えることよりも、画面がどう変化するのかを体感することが重要です。
基礎的なUIを自力で作れるようになると、次のステップへ進みやすくなります。
資格取得:HTML5プロフェッショナル認定などで知識を証明する
未経験者が転職活動で不利になりがちな点は、スキルの客観的な証明が難しいことです。
その対策として有効なのが、HTML5プロフェッショナル認定資格などの取得です。
資格は実務経験の代わりにはなりませんが、基礎知識を体系的に学んでいる証明になります。特に書類選考の段階では評価材料になりやすく、学習意欲の高さをアピールできる点もメリットです。
ポートフォリオ作成:技術力が伝わるオリジナルの成果物を作る
未経験からの転職で最も重要なのがポートフォリオです。模写だけでなく、自分なりの工夫を加えたオリジナルのWebサイトやアプリを作成することで、技術力や考え方を伝えられます。
レスポンシブ対応や簡単な動的処理など、学んだ技術をどう活かしたかを説明できると評価が高まりやすいでしょう。
完成度よりも「何を考えて作ったか」が伝わる成果物を意識することが大切です。
求人選定:研修制度がある企業・モダンな環境を選ぶ
未経験からフロントエンドエンジニアとして成長するには、入社後の環境選びが非常に重要です。
研修制度が整っている企業や、メンター制度がある職場であれば、実務を通じて着実にスキルを伸ばせます。
また、ReactやVue.jsなどモダンな技術を使っている環境かどうかも将来の市場価値に直結します。求人票だけでは見えにくい部分こそ、慎重に見極める必要があります。
\ 希望のIT求人が見つかる! /
フロントエンドエンジニアからキャリアアップする方法
フロントエンドエンジニアからキャリアアップするための方法は以下の通りです。
- ①【キャリアパス例あり】目標を明確にする
- ②経験者向け資格を取得する
- ③スキルが伝わるポートフォリオを作成する
- ④キャリアパスを実現できる求人に応募する
それぞれどのようなキャリアパスが歩めるのか解説します。
①【キャリアパス例あり】目標を明確にする
まずは、どのようなキャリアを目指すかゴールを決めましょう。
以下、フロントエンドエンジニアのスキルを活かしやすいキャリアパス例をご紹介します。
フルスタックエンジニア
フロントエンドとバックエンド両方の知識やスキルを持つのがフルスタックエンジニアです。設計や開発にも携わるオールラウンド型の技術者と言われています。
フロントエンドエンジニアとしての経験を積んでから、サーバーサイドの業務を経てバックエンドのスキルを身につける必要があるため、言語やソフトウェアなど習得すべきスキルはさらに増えます。
そのため希少価値が高く人材として重宝されるでしょう。
Webデザイナー
フロントエンドエンジニアからWebデザイナーに転身することもキャリアパスの1つです。
本来はWebデザインとシステム開発は役割が明確に分かれていますが、その両方ができる人材は多くの企業で必要とされ、重宝されます。
また、HTML5やCSS3などのプログラム言語のスキルがそのまま活かせることも多く、親和性の高い職種です。
一方で、Webデザイナー単体の年収相場はフロントサイドエンジニアよりも落ちる傾向がありますが、現職での経験やスキル次第では高い年収で転職できる可能性があります。
ITコンサルタント
企業のデジタルトランスフォーメーションが重要視される昨今は、ITコンサルタントの需要も上がっています。
ITコンサルタントには技術的な素養が求められるため、元エンジニアを採用するケースが増えました。IT業界の中ではシステム開発の上流工程に関わる職種に、より高い年収が提示されます。
そのため年収アップを目指す方にとっては、ITコンサルタントへの転職もおすすめのキャリアパスです。
現職でフロントサイドエンジニアとしての開発経験に加えて、クライアントとゼロからシステムを構想した経験があれば大きなアピール材料となります。
【あわせて読みたい】Webエンジニアのキャリアパスはこちら⇓
\ 価値観に合う職場が分かる! /
②経験者向け資格を取得する
フロントエンドエンジニアとして培ったスキルのレベルを証明できる資格をご紹介します。
ウェブ解析士
Web解析の知識を証明するための資格で、「初級ウェブ解析士」「上級ウェブ解析士」「ウェブ解析士マスター」の3段階のレベルが設定されています。
Webサイトの施策や改善だけでなく、ウェブマーケティングの計画書を立案し、目標売上を達成するための計画を立てることもウェブ解析士には必要となります。
HTML5プロフェッショナル認定試験
Webデザインに欠かせないHTML5やJavaScript、CSS3といったスキルの活用技術認定試験です。
マルチデバイスに対応したWebコンテンツ制作技術能力が認定されるLevel.1、マルチメディアを利用したWebアプリの開発、設計能力を問われるLevel.2の2段階にレベル分けされています。
また、システム間連携の知識も認定には必要です。
\ 価値観に合う職場が分かる! /
③スキルが伝わるポートフォリオを作成する
フロントエンドエンジニアのスキルの証明には、ポートフォリオが役立ちます。
具体的な実務レベルを伝えるためにも、ポートフォリオを作成しましょう。
ポートフォリオには、実績や使用できる言語、フレームワークなどの情報も必須です。
【あわせて読みたい】フロントエンドエンジニアのポートフォリオについて詳しくはこちら⇓
④キャリアパスを実現できる求人に応募する
ゴールとなるキャリアをイメージしたら、そこにたどり着くために具体的なキャリアパスを設定しましょう。
そこから逆算して必要なスキルを習得していくことが、キャリアパス実現の近道です。
必要なスキルを習得できる環境に身を置くことも大切です。「自分の今のスキルで挑戦できる求人」と「キャリアパスを実現できる求人」という条件で探してみましょう。
\ 希望のIT求人が見つかる! /
フロントエンドエンジニアに関するよくある質問
最後に、フロントエンドエンジニアに関するよくある質問を解説します。
- Q.フロントエンドエンジニアのやりがいと魅力は?
- Q.つらい、やめとけと言われる理由は?
- Q.志望動機のポイントは?
- Q.フロントエンドエンジニアの将来性は?
フロントエンドエンジニアについて気になることがある方は確認しておきましょう。
Q.フロントエンドエンジニアのやりがいと魅力は?
A.Webサイトからユーザーにサービスの魅力を届けられ、新しい知識やスキルを増やせるところに魅力を感じる人が多いです。
フロントエンドエンジニアは、Web制作において企画段階から関わるケースも見られ、クリエイティブな作業が多いポジションです。
WebディレクターやWebデザイナーから上がる要望が実現可能か精査・判断をしたり、時には新しいWeb技術を自ら提案することもあり、制作現場でのフロントエンドエンジニアの比重は大きなものとなります。
日進月歩で進化するWeb技術はもちろん、トレンドのデザインやフレームワークなど、常に新しい分野へチャレンジや学習できることがフロントエンドエンジニアの魅力の1つです。
業務の関わり方によって、大きなやりがいを感じることができるでしょう。
Q.フロントエンドエンジニアがつらい、やめとけと言われる理由は?
A.業務や知識の幅が広く、案件のスケジュールと業務量のバランスが難しい場合があります。
フロントエンドエンジニアに求められるスキルの幅は、企業や案件によって異なります。
場合によってはWebデザイナーなど他職種の領域を兼務することもあり、本来求められる広い範囲のスキルに加え、さらに多様な知識が必要とされることもあります。
開発工程のなかでは後半に位置するため、他の業務による遅延などの影響を受けやすいことから、残業が多い案件もあり、「つらい」「やめとけ」という声も聞かれるでしょう。
ただし、すでにキャリアパスが明確で、必要な経験を積むためのキャリアとしてフロントエンドエンジニアを選択した方にとっては該当しない困難が多いことも特徴です。
【あわせて読みたい】フロントエンドエンジニアがつらいと言われる理由はこちら⇓
\ 価値観に合う職場が分かる! /
Q.フロントエンドエンジニアの志望動機のポイントは?
A.志望動機のポイントは、「なぜこの仕事なのか」「なぜこの企業なのか」に、自身の実体験をふまえて言及することです。
フロントエンドエンジニアの志望動機では、業界・企業研究で掘り下げた応募先企業が求める人物像と自分の経験から得た強みがマッチしていると伝えましょう。
フロントエンドエンジニアには求められるスキルが幅広い分、過去の経験からスキルを活かせる可能性も高いということです。
自己分析やキャリアの棚卸しで自分の強みを明確にし、志望動機に盛り込みましょう。
【あわせて読みたい】フロントエンドエンジニアの志望動機についてはこちら⇓
Q.フロントエンドエンジニアの将来性は?
A.フロントエンドエンジニアは将来性は引き続き高い見込みです。
フロントエンドエンジニアの需要はまだまだあるものの、初心者でも身につけやすいスキルであり、勉強方法が増えたために、供給も同時に増えています。
そのため今後さらに競争率が上がり、スキルが低いフロントエンドエンジニアは淘汰されていくでしょう。
フロントエンドエンジニアとして着実なキャリアを積んでいくには、新しいプログラミング技術を学び続けることが必要です。
加えて、WebデザインやWebマーケティングなど、エンジニアの領域外の知識や技術も取り入れたスキルアップをおすすめします。
\ エンジニアのキャリアに迷ったら! /
転職エージェントに相談してフロントエンドエンジニアになろう
フロントエンドエンジニアには幅広いスキルが求められます。
勉強方法も多く、エンジニアの母数が増えたため、市場価値を高めるためにはさらに広く深い知識を身につけることが大切です。
これまでの経験を活かしてフロントエンドエンジニアになりたい方は、転職エージェントにご相談ください。
「エンジニアとして上流工程に携わりたい」
「IT業界に転職して年収を上げたい!」
「もっと経験を活かせる環境で働きたい!」
などのキャリアのお悩みは是非、「IT・Web業界の知見が豊富なキャリアアドバイザー」にご相談ください!
IT特化の転職エージェントのGeekly(ギークリー)なら、専門職種ならではのお悩みも解決できる専任のキャリアアドバイザーがカウンセリングから入社後まで完全無料で全面サポートいたします!
転職しようか少しでも悩んでいる方は、お気軽に以下のボタンからご相談ください。
\ エンジニアのキャリアに迷ったら! /
あわせて読みたい関連記事
新着記事はこちら


 関連リンク
関連リンク